favicon add in wordpress
栏目:互联网时间:2014-10-13 23:34:07
Added the favicon in the wordpress, it's easy.
1, get your favicon icon, and rename it as favicon.ico
2, upload the favicon.ico to the root folder of your wordpress system.
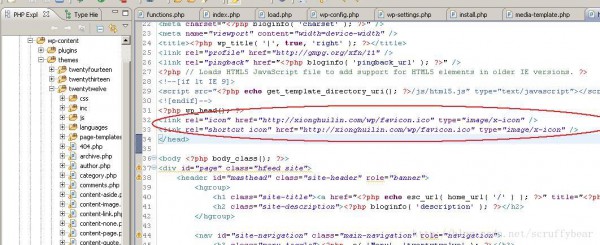
3, modify the header.php source code in the theme folder you are using, for my system, it is /root_folder/wp-content//themes/twentytwelve/header.php, before the </head> added two lines,
<link rel="icon" href="http://xionghuilin.com/wp/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://xionghuilin.com/wp/favicon.ico" type="image/x-icon" />

Done, you can see the result as:

------分隔线----------------------------
上一篇 DHCP获取IP地址过程中捕获的报文―三级网络总结(二)
下一篇 rmdir
------分隔线----------------------------