【Unity Shaders】使用CgInclude让你的Shader模块化――创建CgInclude文件存储光照模型
栏目:互联网时间:2014-10-11 08:00:01
本系列主要参考《Unity Shaders and Effects Cookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。
这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。
========================================== 分割线 ==========================================
写在前面
了解内置的CgInclude文件当然很好,但是如果我们想要创建自己的CgInclude文件来存储光照模型和辅助函数又该怎么办呢?
好消息是我们的确可以创建自己的CgInclude文件,坏消息是我们需要再了解一点代码语法。好啦,那就开始吧!
准备工作
好消息是这次的准备工作终于有点不同了。。。坏消息是我不能再复制粘贴了。。。
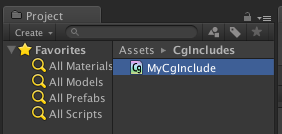
- 首先,创建一个新的文本文件,例如MyCgInclude.txt。
- 然后,把文件后缀改为.cginc。当然,操作系统一般会给你一些警示信息,说这个文件将变得不可用,但相信我,我们这个是可用的。
- 将新的.cginc文件导入到我们的Unity项目中(注意,在我的项目里,它的位置在一个新的名为CgIncludes的文件夹下)。等编译完成后,我们可以看到Unity把该文件当成一个CgInclude文件编译好了。像下面这样:

现在,我们已经做好准备可以创建自定义的CgInclude代码啦。双击CgInclude文件,在MonoDevelop中打开它吧~
实现
打开CgInclude文件后,开始键入如下代码。
- 首先,使用下面的预处理指令开始我们的CgInclude文件。这些声明和#pragma、#include类似,在这里,我们想要去定义一个新的代码集合,只要我们的Surface Shader在它的编译指令里面包含了这个文件,这些代码就可以执行了。在CgInclude文件的最开始键入如下代码:#ifndef MY_CG_INCLUDE #define MY_CG_INCLUDE
- 然后,我们必须确保#ifndef或者#ifdef要有一个#endif来结束定义检查。就和一个if语句需要两个花括号一样。在#define指令下面键入如下代码:#endif
- 接下来,我们就可以填充剩余部分了。键入如下代码:// Custom Build-in Variables fixed4 _MyColor; // Lighting models inline fixed4 LightingHalfLambert (SurfaceOutput s, fixed3 lightDir, fixed atten) { fixed diff = max (0, dot (s.Normal, lightDir)); diff = (diff + 0.5) * 0.5; fixed4 c; c.rgb = s.Albedo * _LightColor0.rgb * ((diff * _MyColor.rgb) * atten * 2); c.a = s.Alpha; return c; }
- 下面是完整的MyCgInlcude.cginc文件:#ifndef MY_CG_INCLUDE #define MY_CG_INCLUDE // Custom Build-in Variables fixed4 _MyColor; // Lighting models inline fixed4 LightingHalfLambert (SurfaceOutput s, fixed3 lightDir, fixed atten) { fixed diff = max (0, dot (s.Normal, lightDir)); diff = (diff + 0.5) * 0.5; fixed4 c; c.rgb = s.Albedo * _LightColor0.rgb * ((diff * _MyColor.rgb) * atten * 2); c.a = s.Alpha; return c; } #endif
上面相当于一个头文件,但想要完整利用它还需要一些其他的步骤。我们需要告诉当前的Shader,我们想要使用自己的文件和代码。 - 返回上一节所用的Shader。我们需要在块中包含我们自己的CgInclude文件,就像C++中需要在开头添加头文件引用一样。同时,之前我们的Shader使用内置的Lambert光照模型,但现在我们想要使用自定义的Half Lambert光照模型。因为我们已经包含了该CgInclude文件,我们可以直接在#pragma指令中指明这一模型:CGPROGRAM #include "../CgIncludes/MyCgInclude.cginc" #pragma surface surf HalfLambert
解释:这里需要指明.cginc文件的相对与该Shader的路径。也就是说,如果它和Shader放在同一个文件夹下,那么直接写名称即可。但在我的项目中,Shader放在了Shaders文件夹下,而.cginc放在了CgIncludes文件夹下,因此需要上述写法。 - 最后,还记得我们在CgInclude文件中声明了一个_MyColor变量吗?我们还需要在Shader的Properties中添加该属性:Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _DesatValue ("Desaturate", Range(0, 1)) = 0.5 _MyColor ("My Color", Color) = (1, 1, 1, 1) }
最后,返回Unity。如果出现编译错误,说找不到.cginc文件,那么就是你的位置写的有问题,重新看上面的解释更改一下就可以喽。
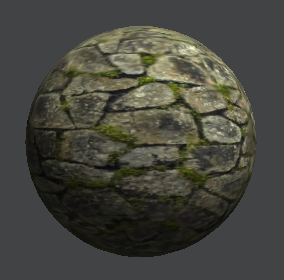
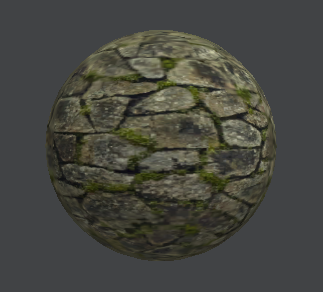
最后的结果如下所示。注意到,这里Unity已经使用了我们新的Half Lambert光照模型(和原来相比,就是提亮了背光面的亮度),并且添加了一个新的样色样本。左侧为上一篇结果,右侧为本篇结果。




解释
当编写Shader的时候,我们可以像使用C++中的头文件一样,使用#include预处理指令来包含其他代码集合。这告诉Unity我们想要当前的Shader使用包含的这些文件中的代码。我们这样做实际上是在相应位置包含了Cg代码片段。
一旦我们声明了#include指令,Unity就可以在项目中找到该文件,然后Unity会在文件中查找定义的代码片段。也就是指,我们使用#ifndef指令和#ifndef指令的地方。当我们声明#ifndef指令时,我们就是在告诉Unity,如果没有定义这个名字,那么就使用这个名字去定义一些东西!在本节中,我们是想要去#define MY_CG_INCLUDE。因此,如果Unity没有找到一个名为MY_CG_INCLUDE的定义,它就会在编译该CgInclude文件时创建它。而#ifndef就是告诉Unity,这是该定义在这里结束啦,下面的不用再找啦!
现在,你看到了自定义的CgInclude文件是多么强大(和C++中的头文件类似),我们可以使用它们来存储所有的自定义光照模型,以减少代码的重复。其他好处,像灵活性等,你可以联想C++头文件来得出啦~
------分隔线----------------------------
------分隔线----------------------------