iOS 7 按钮无边框,操作栏透明,控制器全屏
Tab Bar 对比
iOS 7 iOS 6


如果使用了自定义icon的话,
可以使用UITabBarItem中的selectedImage属性来设置按下状态的图像。
Toolbar 对比
iOS 7 iOS 6


Bar Buttons 对比
在iOS 6中,栏上按钮可以是有边框的,也可以是无边框的。
在iOS 7中只能是无边框的。
iOS 7 iOS 6
![]()
iOS 7 iOS 6
![]()
在早期版本的iOS中,自定义栏上按钮图片会自动被当做“template image”。(template image被用作最终图像的一个遮罩。)而iOS 7中,你可以使用以下UIImage属性来指定是否需要把自定义的图片当做template image来处理:
如果你没有指定对图片的处理方法的话,图片会使用包含它的视图的默认处理方式。比如,tab栏默认会使用template处理方式,而进度滑块则会使用原样完整渲染的处理方式。
注意:template image会依照其父结构的着色进行着色 。如果不想让栏上的元素被着色,为图片设置UIImageRendering-ModeAlwaysOriginal属性。
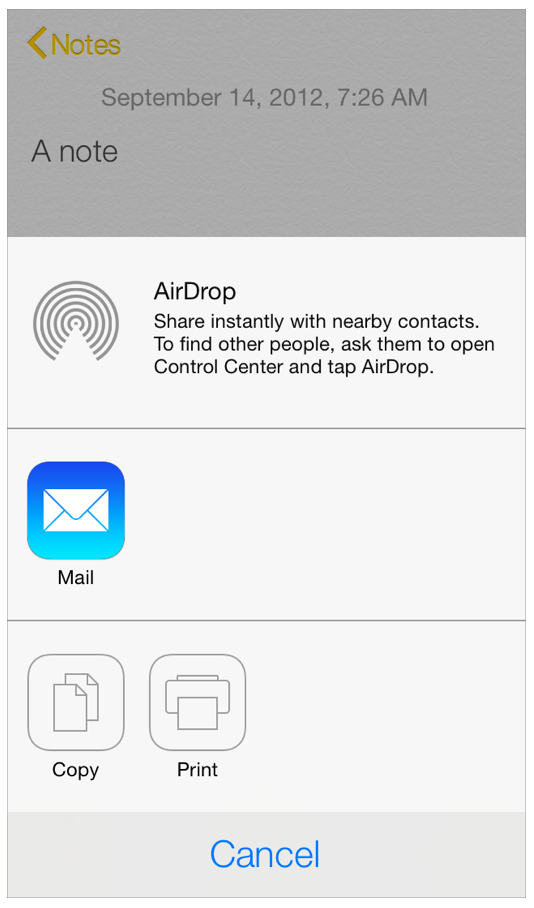
活动菜单(Activity) 对比
活动菜单代表了一个可以响应当前选择内容的功能,它可以是系统提供的或者自定义的。用户可以通过系统提供的活动视图控制器来使用这些功能,当用户点击分享按钮的时候,活动视图控制器就会从屏幕底部向上升起。
系统提供的活动菜单中可以提供两种风格的按钮:
- 原样渲染的app图标――比如下面这个邮件的icon
- 和tab栏上的按钮一样的风格――比如下面复制、打印这样的icon
第三方功能总是使用第二种风格的icon。

如果要在你的app中提供某个服务,创建一个简洁、线框状的template image。创建template image的时候请遵守下述指导原则:
- 使用黑色或者白色,配合适当的alpha透明度
- 不要使用投影
- 使用抗锯齿效果
活动菜单上的template image应该在区域中居中,分辨率大约在70 x 70像素左右。
集合视图(Collection View)对比

图片视图(Image View)对比
在iOS 7中,UIImageView包含了着色属性tintColor。
当图片视图包含template image的时候,tintColor会被应用到图片上。
地图视图(Map View)对比

在iOS 7,只能够使用一个新的类MKOverlayRenderer来在地图视图上面创建覆盖层。
如果要给地图视图增加3D外观的话,只需给它的camera属性分配一个相机对象即可(MKMapCamera的一个实例)。
页面视图控制器(Page View Controller)对比
可以使用滚动过场,也可以使用卷页过场动画。
在iOS 7中,使用两个方法来分别指定pageViewControllerPreferredInterfaceOrientationForPresentation
pageViewControllerSupportedInterfaceOrientations

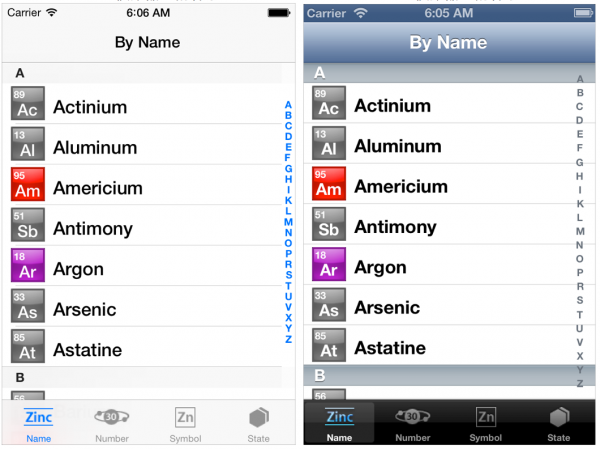
滚动视图(Scroll View)对比
iOS 7 iOS 6

在iOS 7,
通过UIViewController的
automaticallyAdjustsScrollViewInsets属性
来管理滚动视图的项目分组之间的间隔。
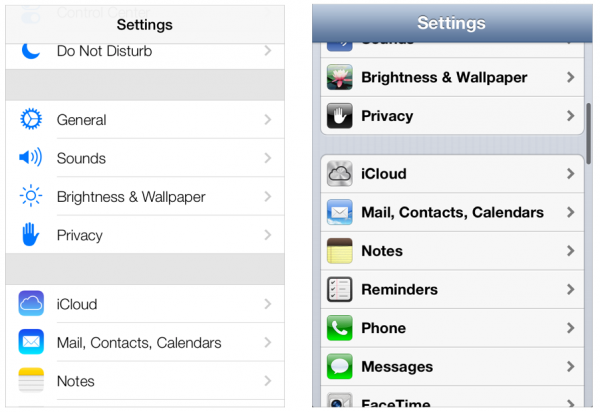
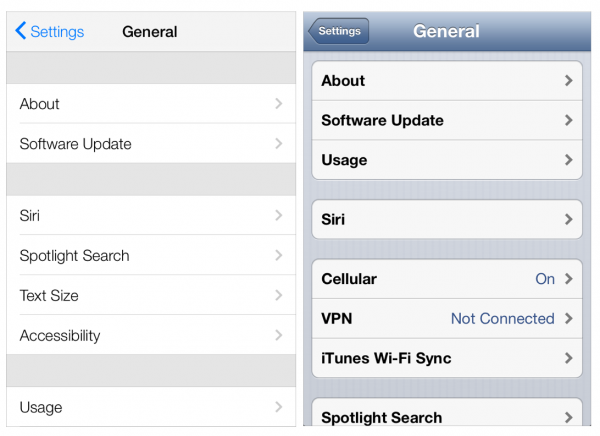
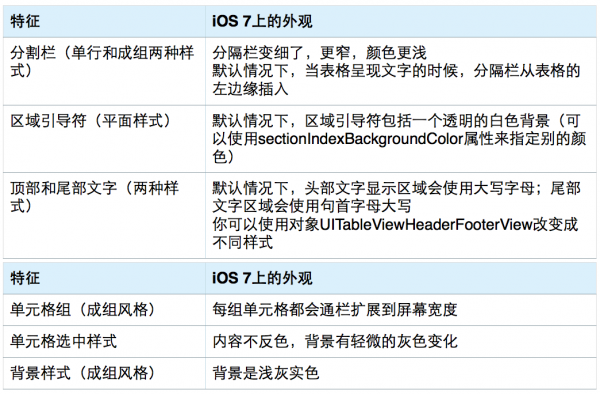
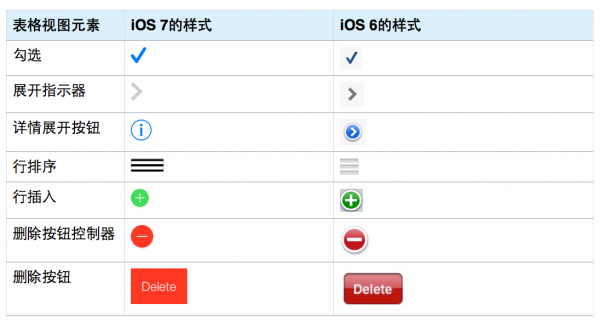
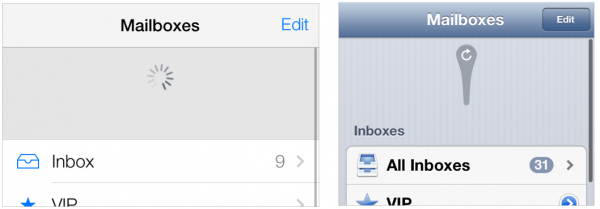
表格视图(Table View)对比
iOS 7 iOS 6



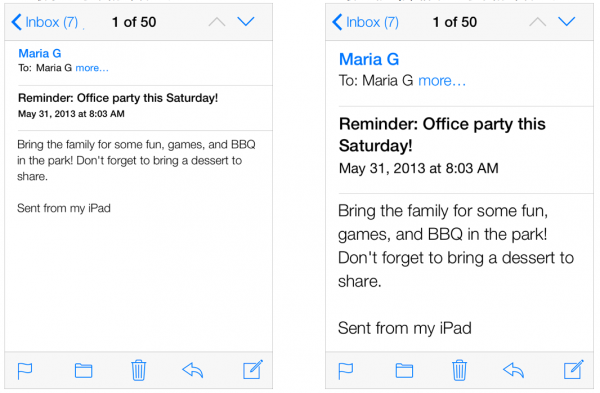
文本视图(Text View)对比
通过UIFont类的preferredFontForTextStyle方法
获取文本视图中显示的文字字体。
控件(Controls)对比
控件是种特殊的可以与用户进行交互 UI元素。
因为UIControl是从UIView继承而来,
你可以使用控件的tintColor属性来为它们着色。
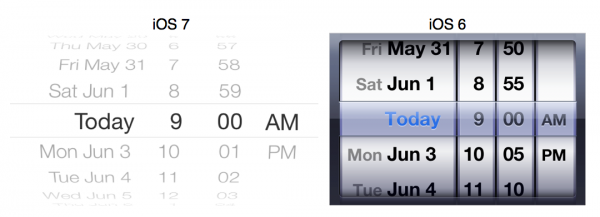
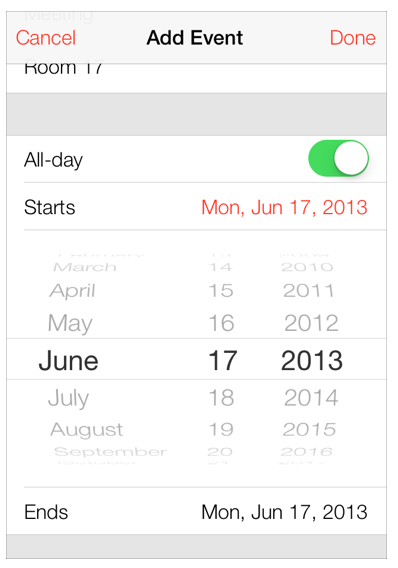
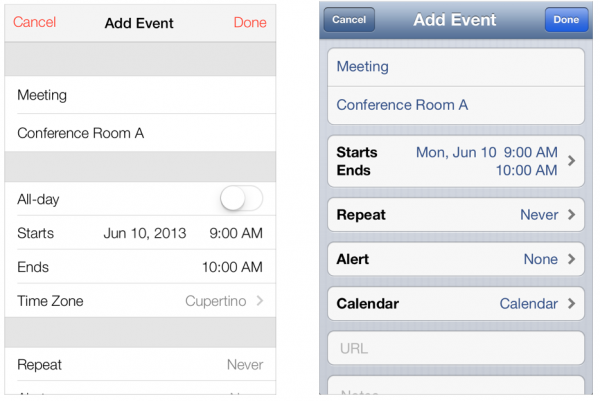
日期拾取器(Date Picker)对比

iOS 7的app会将日期拾取器嵌入到内容中,
而不是单独呈现在一个弹出的视图上。
比如日历应用动态地将表格的一行扩展开,
将日期拾取器嵌入,
用户指定时间的时候就不需要离开当前这个添加事项视图。

新增联系人按钮(Contact Add Button)对比
新增联系人按钮是一个UIButtonTypeContactAdd类型的UIButton。
iOS 7 iOS 6

细节展开按钮(Detail Disclosure Button)对比
细节展开按钮是一个UIButtonTypeDetailDisclosure类型的UIButton,点击后会在另一个表格或视图中呈现。
iOS 7 iOS 6

当细节展开按钮出现在表格的一行中,点击该行的其它地方不会激活该按钮;仅会选中该行。
Info按钮(Info Button)对比
Info按钮的类型是UIButtonTypeInfoLight或者UIButtonTypeInfoDark。
iOS 7 iOS 6
![]()
文本标签(Label)对比
iOS 7 iOS 6

使用UIFont的方法preferredFontForTextStyle来获取显示在标签上的字体。
页码控件(Page Control)对比
iOS 7 iOS 6
![]()
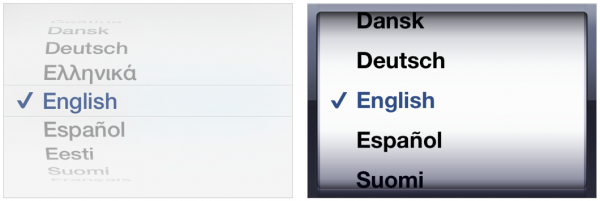
拾取器(Picker)对比
iOS 7 iOS 6

进度视图(Progress View)对比
iOS 7 iOS 6
![]()
刷新控件(Refresh Control)对比
iOS 7 iOS 6

圆角矩形按钮(Rounded Rectangle Button)对比
圆角矩形按钮在iOS 7中被弃用了。
用系统的无边界按钮替代它。
对应的类型是UIButtonTypeSystem的UIButton。
iOS 7系统按钮不包括倒角和背景样式。
![]()
注意:在iOS 7中,UIButtonTypeRoundedRect被重新定义成UIButtonType-System。
如果你非要显示一个包含倒角的按钮,
就使用UIButtonTypeCustom类型的按钮,
该类型才支持自定义背景图片。
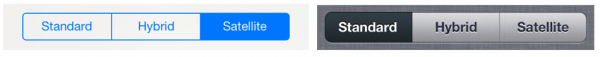
分段控件(Segmented Control)对比
iOS 7 iOS 6

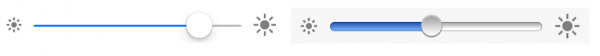
滑动器(Slider)对比
iOS 7 iOS 6

iOS 7中依然可以对最小和最大轨道图像按下状态使用着色,
使用三个属性来操作:
minimumTrackTintColor
maximumTrackTintColor
thumbTintColor
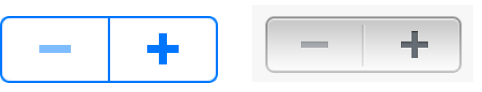
步进器(Stepper)对比
iOS 7 iOS 6

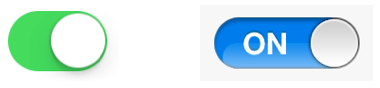
开关(Switch)对比
iOS 7 iOS 6

iOS 7继续可以对开、关、不可用三个状态使用着色。
按下状态则使用下面三个属性着色:
onTintColor
tintColor
thumbTintColor。
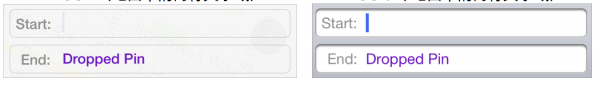
文本域(Text Field)对比
iOS 7 iOS 6

使用UIFont的preferredFontForTextStyle方法来获取和显示文字域中的字体。
临时视图(Temporary Views)对比
ActionSheet,AlertView,ModalView 是三种临时视图,
模态视图ModalView本质上是视图的一种
注意:当临时视图出现时,iOS 7自动将背后那个标准视图变暗。
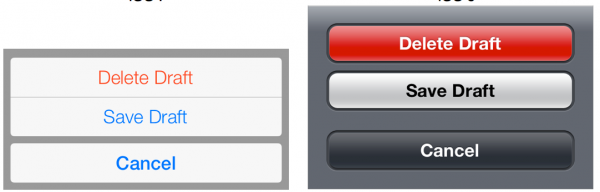
动作列表(Action Sheet)对比
iOS 7,默认是透明的,包括无边框的按钮
iOS 7 iOS 6

ActionSheet中危险的选项destructiveButtonTitle默认红色
警告对话框(Alert)对比
iOS 7 iOS 6

iOS 7,警告对话框有三个按钮时,第三个按钮会显示在前两个按钮下一排
模态视图(Modal View)对比
iOS 7 iOS 6

联系人 对比

iOS 7,app的图标尺寸是120 x 120像素(高分辨率下)
操作栏背景着色 使用barTintColor或tintColor
- edgesForExtendedLayout
这个属性属于UIExtendedEdge类型,它可以单独指定矩形的四条边,也可以单独指定、指定全部、全部不指定。
使用edgesForExtendedLayout指定视图的哪条边需要扩展,不用理会操作栏的透明度。 - 这个属性的默认值是UIRectEdgeAll。
- extendedLayoutIncludesOpaqueBars
如果你使用了不透明的操作栏, - 设置edgesForExtendedLayout的时候也请将 extendedLayoutIncludesOpaqueBars的值设置为No
- (默认值是YES)。
- automaticallyAdjustsScrollViewInsets
如果你不想让scroll view的内容自动调整,将这个属性设为NO(默认值YES)。
iOS 7允许视图控制器在app运行过程中改变系统状态栏的样式。
开启这个功能,
请在Info.plist文件中添加键UIViewControllerBasedStatusBarAppearance,
并将值设为YES。
动态改变系统状态栏的一个好方法是
重写preferredStatusBarStyle方法,
用一个动画模块来更新状态栏外观,
并调用setNeedsStatusBarAppearanceUpdate方法。
使用着色(Tint Color)
因为UIWindows继承自UIView,你可以这样通过设置窗体的着色属性指定着色:
window.tintColor = [UIColor purpleColor];
重要:iOS 7不支持通过外观代理API来设置着色。
当警告框(alert)和上拉菜单(action sheet)出现的时候,
iOS 7自动将背后视图的着色变暗。
为了响应该色彩变化,在渲染时使用tintColor的自定义视图的子类需要重写tintColorDidChange方法,以便在合适的时候刷新渲染。
注意:在iOS 6中,tintColor可以用来给导航栏的背景着色、tab栏、工具栏、搜索栏、搜索栏的范围选择栏着色。
而在iOS 7中,给背景着色只需要使用barTintColor属性就可以了。
使用字体(Fonts)
iOS 7引入了动态字体(Dynamic Type)
最小字号 最大

请用UIFont类下的preferredFontForTextStyle方法来生成文字,
而不是直接指定字体的名称和大小。
操作栏和栏上按钮(Bars & Bar Buttons)对比
iOS 7中,状态栏是透明的,
其他的操作栏(导航栏、tab栏、工具栏、搜索栏、搜索栏下面的范围选择栏)是半透明的。
通常情况下,你希望能看到操作栏背后是你的内容。
大多数操作栏会将遮蔽住的内容进行模糊处理,除非你提供一张自定义背景图。
为了标识操作栏的位置,iOS 7引入了barPosition属性,
它可以帮助你指定什么时候自定义背景图片需要平铺在状态栏上。
值UIBarPositionTopAttached表明操作栏贴近屏幕顶部,
背景向上延伸入系统状态栏区域。
相对的,值UIBarPositionTop表示操作栏位于当前局部内容的顶部(比如,在弹出式气泡的顶部)它不为状态栏提供背景。
系统状态栏(Status Bar)对比
使用常量UIStatusBarStyle来指定使用黑色风格还是白色风格:
UIStatusBarStyleDefault显示黑色的文字内容。
当状态栏后面的内容是淡色的时候适合使用。
![]()
UIStatusBarStyleLightContent显示白色的文字内容。
当状态栏后面的内容是深色时使用比较合适。
![]()
有些情况下,
导航栏和搜索栏的背景图片可以向上延伸到状态栏背后。
如果状态栏下面没有其他栏,
内容视图需要使用全屏高度。
在iOS 7中,通过独立的视图控制器,
可以在app运行的时候改变状态栏的风格。
实现方法是在Info.plist中加入键
UIViewControllerBasedStatusBarAppearance,
并设置值为YES。