【iOS开发-14】UIView的属性,父视图和子视图的层级操作,子视图的自适应模式,外加一个定时器
栏目:互联网时间:2014-10-08 21:28:53
(1)UIView视图frame的设置,四个参数,前2个确定位置,后2个确定大小。
(2)UIView的内容模式contentMode,和在UIImage中说的是一样的,而且在UIImage中展示更容易理解。
(3)UIView最重要的就是父视图和子视图之间的关系,以及父视图操作子视图(增加一个子视图,把一个子视图放到最下面最上面、交换两个子视图的加载顺序等等)
(4)还有一个重要的是,父视图如果发生变化,子视图怎么自动调整布局:先让父视图允许子视图干这个事,即把父视图的属性autoresizesSubviews设置YES,然后再对对应的要自动调整布局的子视图设置某一种自适应模式(有很多种模式,如变动自身宽和高来保证距离上、下、左、右不变或者保持自身高宽不变来变动距离上下左右边距)。
(5)这里还用到了一个定时器。这是在OC里面讲解到的,当做是复习。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
{
UIView *view6;//为了改变它的大小,设为全局变量,这样可以在其他方法中用
}
- (void)viewDidLoad {
//实例化一个对象
UIView *view1=[[UIView alloc]init];
//设置位置和大小,位置要注意上面状态栏占据了20,所以y要大于20,否则就被状态栏遮住,在状态栏文字下面,视觉不好看
//因为是加载在self.view整个视图里面的,所以x和y位置就是相对于整个界面
view1.frame=CGRectMake(10, 30, 100, 100);
//CGRectMake是一个CGRect结构,这个结构里面包括CGPoint结构的origin和CGSize结构的size,CGPoint结构有x和y,所以origin也是有x和y的,CGSize结构有width和height,所以size也有width和height。(只是好奇为什么CGPoint不用point而用origin)
//所以访问frame里面的四个数据就是
NSLog(@"%.0f",view1.frame.origin.x);
NSLog(@"%.0f",view1.frame.origin.y);
NSLog(@"%.0f",view1.frame.size.width);
NSLog(@"%.0f",view1.frame.size.width);
//当然我们也可以得到view1的中心,中心嘛,是坐标,包括x和y的
//在实例化一个结构时不需要加*,只有实例化一个对象才需要加*
CGPoint view1Point=view1.center;
NSLog(@"%.0f,%.0f",view1Point.x,view1Point.y);
//我们也可以获得边框属性,是个CGRect,和frame的区别在于
//边框的四个值里面x和y永远都是0,我们只能通过这个属性得到宽和高
CGRect view1Bounds=view1.bounds;
NSLog(@"%.0f,%.0f,%.0f,%.0f",view1Bounds.origin.x,view1Bounds.origin.y,view1Bounds.size.width,view1Bounds.size.height);
//设置标签,标签用处很大,比如在视图中有多个view时,就需要这个来分辨是哪个
view1.tag=1;
//设置内容模式,这个在UIImageView中讲解过【iOS开发-9】,而且用图片做演示部分缩放的效果更明显容易理解
view1.contentMode=UIViewContentModeCenter;
view1.backgroundColor=[UIColor redColor];
[self.view addSubview:view1];
//增加一个视图
UIView *view2=[[UIView alloc]init];
view2.frame=CGRectMake(10, 10, 40, 40);
view2.backgroundColor=[UIColor greenColor];
//我们把view2作为子视图加到view1里,此时,上面设置的x和y坐标位置,就是相对于view1的,即是相对于父视图的位置
[view1 addSubview:view2];
//再增加一个视图
UIView *view3=[[UIView alloc]init];
view3.frame=CGRectMake(50, 50, 40, 40);
view3.backgroundColor=[UIColor blueColor];
[view1 addSubview:view3];
//此时,view2和view3的父视图都是view1,可以尝试改变父视图背景颜色
//一个视图只能有1个父视图
UIView *supView1=view2.superview;
supView1.backgroundColor=[UIColor blackColor];
//一个视图可以有多个子视图,所以子视图这个属性是个装满视图的数组啊,看subviews后面有个s,而superview后面没有s
//利用for循环,把所有子视图背景改成白色
NSArray *subView1=view1.subviews;
for (UIView *manyView1 in subView1) {
manyView1.backgroundColor=[UIColor whiteColor];
}
//既然子视图属性subviews是一个数组,那谁在0,谁在1,顺序如何?
//结论:按照子视图加载顺序依次0,1,2...
//试验:取子视图数组的第0个改变背景颜色发现是view2,就是我们第一个加到view1里的那个
UIView *whichview1=[subView1 objectAtIndex:0];
whichview1.backgroundColor=[UIColor redColor];
//我们再创建一个view4,把它加载到self.view
UIView *view4=[[UIView alloc]init];
view4.frame=CGRectMake(10, 180, 100, 100);
view4.backgroundColor=[UIColor purpleColor];
//自动剪裁打开,子视图如果有超出view4的则被剪裁掉,默认是NO
view4.clipsToBounds=YES;
[self.view addSubview:view4];
//我们再创建一个view5,加载到view4里
//结果是view5太大,超出view4范围,如果要把超出的剪裁掉,需要在父视图即view4中设置一下
UIView *view5=[[UIView alloc]init];
view5.frame=CGRectMake(10, 10, 200, 200);
view5.backgroundColor=[UIColor orangeColor];
//我们可以设置透明度,值越靠近1越不透明,越靠近0越透明
view5.alpha=0.6;
[view4 addSubview:view5];
//我们再创建两个视图,一个子视图,一个父视图,来看看子视图的布局
//如果父视图变动的话,子视图如何变动?
//(1)先把父视图设置为允许子视图变动;(2)再设置子视图自动布局的方式
//因为我们下面要用定时器改变这个父视图大小,所以把它设置为全局变量,此处只要初始化即可
view6=[[UIView alloc]init];
view6.frame=CGRectMake(30, 300, 100, 100);
view6.backgroundColor=[UIColor blackColor];
//(1)把子视图自动调整设置为YES
view6.autoresizesSubviews=YES;
[self.view addSubview:view6];
UIView *view7=[[UIView alloc]init];
view7.frame=CGRectMake(10, 30, 80, 40);
view7.backgroundColor=[UIColor whiteColor];
//设置子视图自动布局模式,有很多,可以用 | 来同时使用多个
//UIViewAutoresizingFlexibleWidth-随着父视图改变宽度
//UIViewAutoresizingFlexibleHeight-随着父视图改变高度
//UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth-高和宽都随之改变,相当于和父视图同比例缩放
//UIViewAutoresizingFlexibleBottomMargin-举例下面的margin随之改变,所以上面的和左边的margin不动
//UIViewAutoresizingFlexibleRightMargin-左、上margin不动
//UIViewAutoresizingFlexibleLeftMargin-右、上margin不动
//UIViewAutoresizingFlexibleTopMargin-左、下margin不动
//UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleBottomMargin-上下居中
//UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin-左右居中
//UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleTopMargin-相当于一直保持之前的上下左右边距的比例,以上调整margin的几个,自己本身大小都不变动
view7.autoresizingMask=UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleTopMargin;
[view6 addSubview:view7];
//设置一个定时器,不断增加父视图view6大小,不然我们看不出子视图不断调整布局的效果
[NSTimer scheduledTimerWithTimeInterval:0.5 target:self selector:@selector(autoResize1) userInfo:nil repeats:YES];
//
UIView *view8=[[UIView alloc]init];
UIView *view9=[[UIView alloc]init];
view8.frame=CGRectMake(30, 450, 100, 100);
view9.frame=CGRectMake(30, 450, 80, 150);
view8.backgroundColor=[UIColor blackColor];
view9.backgroundColor=[UIColor redColor];
//因为view8先加载,view9后加载,所以后加载的view9显示在上面遮盖view8
[self.view addSubview:view8];
[self.view addSubview:view9];
//我们可以来操作视图层之间的关系,把视图放在上面还是下面,但这个自然是由父视图来操作,view8和view9的父视图就死self.view
//把一个子视图放到最下面
[self.view sendSubviewToBack:view9];
//把一个子视图放到最上面
[self.view bringSubviewToFront:view9];
//用父视图操作:插入一个视图在指定顺序,这个顺序会影响覆盖,顺序越靠前越在下面
UIView *view10=[[UIView alloc]init];
view10.frame=CGRectMake(30, 450, 120, 60);
view10.backgroundColor=[UIColor greenColor];
//由于我们这个self.view里已经插入好多视图了,所以view8和view9的顺序是5和6,所以view10插在6,则在它们之间
[self.view insertSubview:view10 atIndex:6];
//我们也可以指定插入在谁的下面,在view8下面,那就在最下面了
[self.view insertSubview:view10 belowSubview:view8];
//我们也可以指定插入在谁的上面,在view9上面,那就在最上面了
[self.view insertSubview:view10 aboveSubview:view9];
//我们也可以交换两个视图的位置,比如把5和7交换,也就是view8和view10
[self.view exchangeSubviewAtIndex:5 withSubviewAtIndex:7];
//我们改变视图层的上下层后,其实子视图数组里面的0、1、2...分配顺序也同步发生改变,这个在使用exchangeSubviewAtIndex时可知,因为它直接就是交换的数组顺序,可用以下方法检查一下
NSArray *subView2=self.view.subviews;
UIView *view11=[subView2 objectAtIndex:5];
view11.backgroundColor=[UIColor purpleColor];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
//我们要改变父视图view6的大小,需要获得它,那就需要把它设置为全局变量
-(void)autoResize1{
view6.frame=CGRectMake(view6.frame.origin.x, view6.frame.origin.y, view6.frame.size.width+5, view6.frame.size.height+5);
}
@end
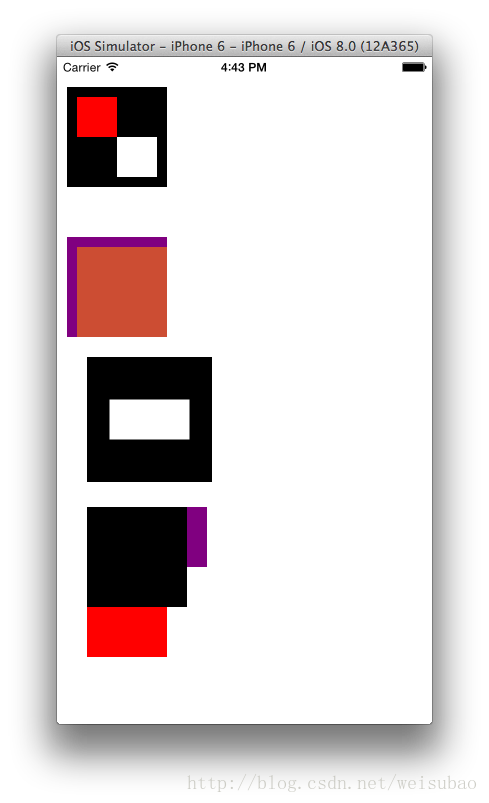
最后必须截个图作纪念啊:

------分隔线----------------------------
------分隔线----------------------------