OpenLayers中长度测量和面积测量等功能的实现2
栏目:互联网时间:2014-10-08 20:51:58
本文演示用另一种方法实现测量功能。
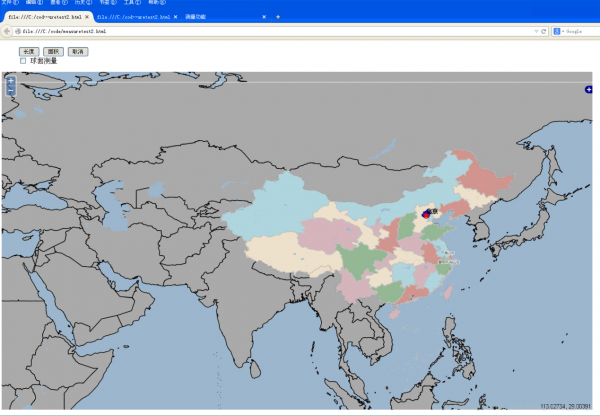
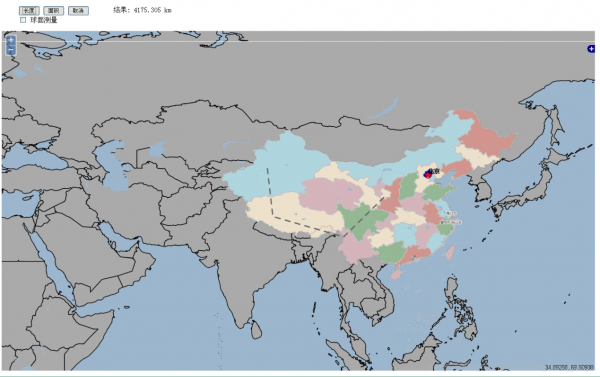
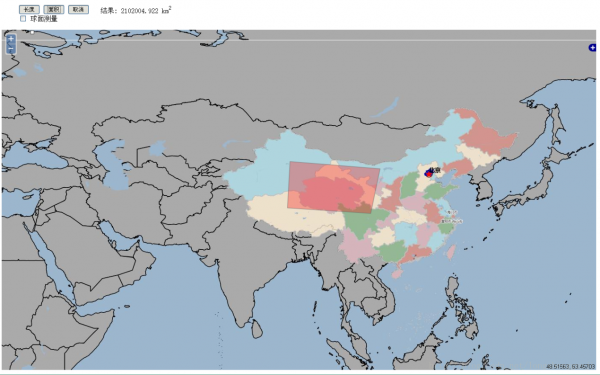
先上结果图

功能实现:
1. 界面制作
在HTMLbody主体中添加相应代码为:
<div id="map" class="smallmap"></div>
<div id="options">
<divid="output"></div>
<ulid="controlToggle">
<input type="button"name="type" value="长度"id="line" onClick="toggleControl(this);"checked="false"></input>
<input type="button"name="type" value="面积"id="polygon" onClick="toggleControl(this);"checked="false"></input>
<input type="button"name="type" value="取消"id="cancel" onClick="cancel(this);"checked="false"></input>
<li>
<input type="checkbox"name="geodesic" id="geodesicToggle"onclick="toggleGeodesic(this);" />
<label for="geodesicToggle">球面测量</label>
</li>
</ul>
</div>
<divid='map_element' style='width:1400px;height:800px;'></div>
</body>
2. CSS定义
<styletype="text/css">
#controlToggle li {
list-style: none;
}
#options {
position: relative;
width: 400px;
}
#output {
float: right;
}
/* avoid pink tiles */
.olImageLoadError {
background-color: transparent !important;
}
</style>
3. 初始化init()方法实现,主要是加载地图和初始化测量控件
functioninit(){
map = newOpenLayers.Map('map_element');
var wmsLayer= newOpenLayers.Layer.WMS(
"global",
"http://192.168.1.50:8080/geoserver/karl/wms",
{layers: "global"}
);
map.addLayer(wmsLayer);
map.addControl(newOpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
// style the sketch fancy
var sketchSymbolizers = {
"Point": {
pointRadius: 4,
graphicName:"square",
fillColor:"white",
fillOpacity: 1,
strokeWidth: 1,
strokeOpacity: 1,
strokeColor:"#333333"
},
"Line": {
strokeWidth: 3,
strokeOpacity: 1,
strokeColor:"#666666",
strokeDashstyle:"dash"
},
"Polygon": {
strokeWidth: 2,
strokeOpacity: 0.4,
strokeColor:"#666666",
fillColor: "red",
fillOpacity: 0.3
}
};
var style = new OpenLayers.Style();
style.addRules([
new OpenLayers.Rule({symbolizer:sketchSymbolizers})
]);
var styleMap = newOpenLayers.StyleMap({"default": style});
// allow testing of specificrenderers via "?renderer=Canvas", etc
var renderer = OpenLayers.Util.getParameters(window.location.href).renderer;
renderer = (renderer) ? [renderer]: OpenLayers.Layer.Vector.prototype.renderers;
measureControls = {
line: newOpenLayers.Control.Measure(
OpenLayers.Handler.Path, {
persist: true,
handlerOptions: {
layerOptions: {
renderers:renderer,
styleMap:styleMap
}
}
}
),
polygon: newOpenLayers.Control.Measure(
OpenLayers.Handler.Polygon,{
persist: true,
handlerOptions: {
layerOptions: {
renderers:renderer,
styleMap:styleMap
}
}
}
)
};
var control;
for(var key in measureControls) {
control = measureControls[key];
control.events.on({
"measure":handleMeasurements,
"measurepartial":handleMeasurements
});
map.addControl(control);
}
map.zoomToMaxExtent();
document.getElementById('noneToggle').checked = true;
}
4. 测量功能实现
functionhandleMeasurements(event) {
var geometry = event.geometry;
var units = event.units;
var order = event.order;
var measure = event.measure;
var element =document.getElementById('output');
var out = "";
if(order == 1) {
out += "结果: " +measure.toFixed(3) + " " + units;
} else {
out += "结果: " +measure.toFixed(3) + " " + units + "<sup>2</" +"sup>";
}
element.innerHTML = out;
}
function toggleControl(element) {
//alert("Hello");
toggleImmediate(element);
for(key in measureControls) {
var control =measureControls[key];
if(element.id == key &&element.checked) {
control.activate();
} else {
control.deactivate();
}
}
}
function cancel(element)
{
//measureControl.deactivate();
//map.removeControl(measureControl);
for(key in measureControls)
{
var control =measureControls[key];
if(control != null)
{
control.deactivate();
map.removeControl(control);
}
}
}
function toggleGeodesic(element) {
for(key in measureControls) {
var control =measureControls[key];
control.geodesic =element.checked;
}
}
function toggleImmediate(element) {
for(key in measureControls) {
var control =measureControls[key];
control.setImmediate(element.checked);
}
}
5. 功能展示


------分隔线----------------------------
------分隔线----------------------------