Grunt实现自动化单元测试
栏目:互联网时间:2014-10-09 00:42:46
直奔主题:
一、安装grunt-contrib-qunit
npm install grunt-contrib-qunit --save-dev (前提先安装nodejs和npm)
自动下载grunt-lib-phantomjs库,安装phantomJS
phantomjs实现了一个无界面的webkit浏览器。虽然没有界面,但dom渲染、js运行、网络访问、canvas/svg绘制等功能都很完备,在页面抓取、页面输出、自动化测试广泛应用
二、在Gruntfile.js当中载入grunt-contrib-qunit
grunt.loadNpmTasks('grunt-contrib-qunit');
三、创建测试任务
配置选项:
timeout:超时,默认5000,毫秒为单位,等待qunit的start()有错误失败的任务之前调用。
inject:备注,备注到bridge文件
httpBase:字符串,默认为false。创建在源文件的URL,所有的源文件的前缀。
console:布尔值,默认true。设置隐藏phantomJS 控制台输出。
urls:数组,配置测试地址,允许多个地址访问
force:布尔值,默认为false。有个任务失败后面即停止
初始化配置:
测试相对地址文件:
grunt.initConfig({
qunit: {
all: ['test/**/*.html']
}});
测试http页面地址:
grunt.initConfig({
qunit: {
all: {
options: {
urls: [
'http://localhost:8000/test/foo.html',
'http://localhost:8000/test/bar.html'
]
}
}
},
connect: {
server: {
options: {
port: 8000,
base: '.'
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.registerTask('test', ['connect', 'qunit']);
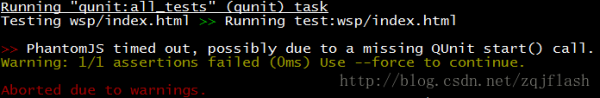
grunt test

查了一下问题:发现没有测试用例。
汇总:整个单测结构体如下
node_modules
test
-- libs
-- qunit.css
-- qunit.js
-- qunit1.html
-- qunit2.html
-- qunit3.html
-- qunit_noglobal_test.js
-- qunit_test.js
-- qunit_test_error.js
Gruntfile.js
package.json
接下来开始详细分解各个文件:
grunt配置json文件:package.json


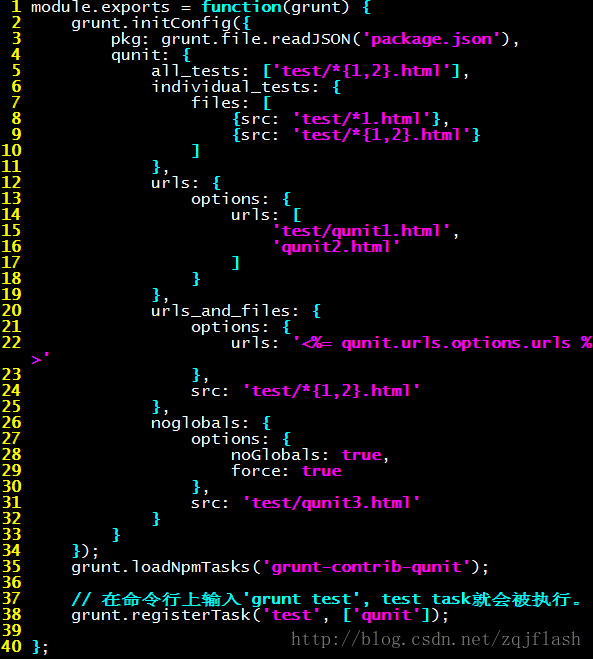
grunt执行文件Gruntfile.js


测试文件qunit1.html,qunit2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本测试页面</title>
<!-- 载入本地测试套件. -->
<link rel="stylesheet" href="test/libs/qunit.css" media="screen">
<script src="test/libs/qunit.js"></script>
<!-- 载入本地测试用例 -->
<script src="test/qunit_test.js"></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture">内容很丰富</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>基本测试页面</title>
<!-- 载入本地测试套件. -->
<link rel="stylesheet" href="test/libs/qunit.css" media="screen">
<script src="test/libs/qunit.js"></script>
<!-- 载入本地测试用例 -->
<script src="test/qunit_test.js"></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture">内容很丰富</div>
</body>
</html>
测试文件qunit3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本测试页面</title>
<!-- 载入本地测试套件 -->
<link rel="stylesheet" href="libs/qunit.css" media="screen">
<script src="libs/qunit.js"></script>
<!-- 载入本地测试用例 -->
<script src="qunit_noglobal_test.js"></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture">非全局检查</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>基本测试页面</title>
<!-- 载入本地测试套件 -->
<link rel="stylesheet" href="libs/qunit.css" media="screen">
<script src="libs/qunit.js"></script>
<!-- 载入本地测试用例 -->
<script src="qunit_noglobal_test.js"></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture">非全局检查</div>
</body>
</html>
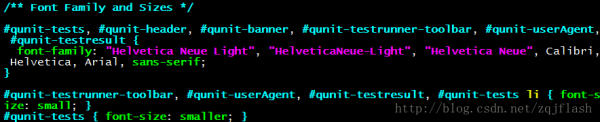
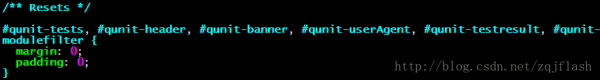
libs/qunit.css文件(测试框架css文件)
字体模块:

初始化:

头部模块:

测试状态:

测试计数:

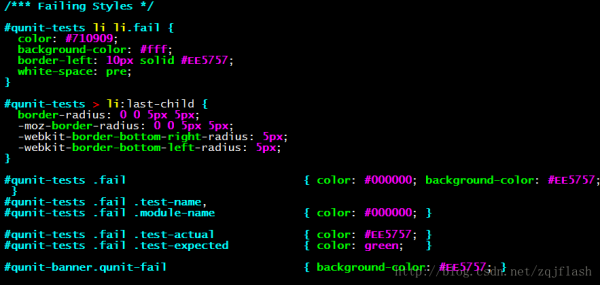
通过测试样式:

失败样式:

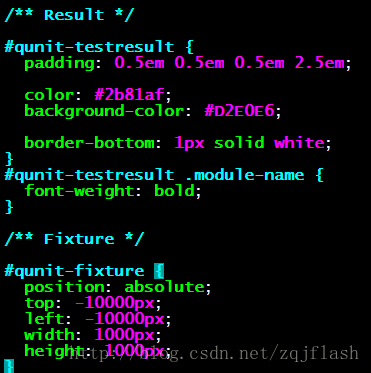
测试结果:

libs/qunit.js(js单元测试框架)
下载地址:http://download.csdn.net/detail/zqjflash/7981109
测试用例:qunit_test.js
test('basic test', function() {
expect(1);
ok(true, '内容很丰富');
});
test('can access the DOM', function() {
expect(1);
var fixture = document.getElementById('qunit-fixture');
equal(fixture.innerText, '内容很丰富', 'should be able to access the DOM.');
});
expect(1);
ok(true, '内容很丰富');
});
test('can access the DOM', function() {
expect(1);
var fixture = document.getElementById('qunit-fixture');
equal(fixture.innerText, '内容很丰富', 'should be able to access the DOM.');
});
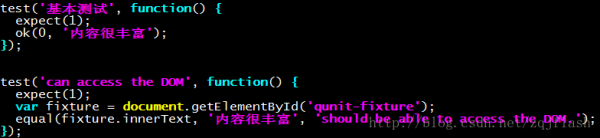
测试用例:qunit_test_error.js

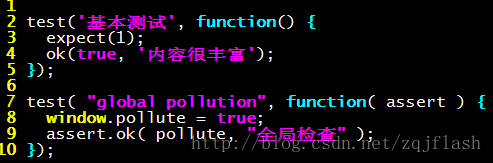
测试用例:qunit_noglobal_test.js

各目录详情分布:
node_modules

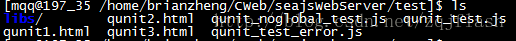
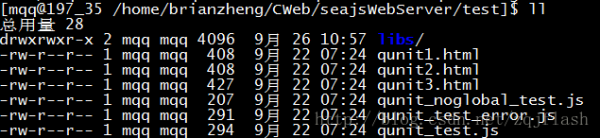
test目录

libs目录:

页面测试文件:

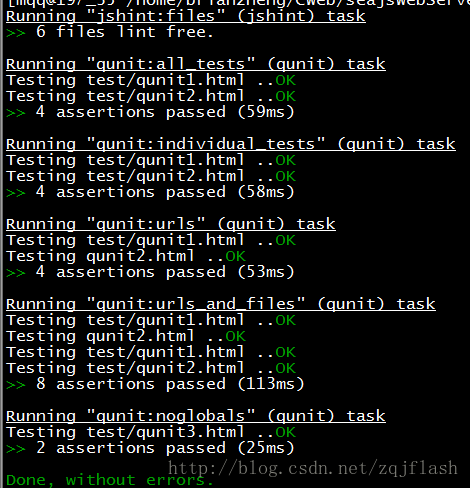
再次执行grunt test

看到Done,第一个自动化测试demo跑通了。
------分隔线----------------------------
------分隔线----------------------------