最新 IOS应用开发Icon规格自动裁剪器(C#)
栏目:互联网时间:2014-10-08 08:00:00
老早之前做IOS APP开发,为折腾一个IOS应用的Icon,用C#写了一个简单的IOS应用开发Icon规格自动裁剪器,但时过境迁,目前IOS设备屏幕规格也是越来越多,一个版本就要生成好几种规格分辨率的Icon,用PS什么的一个一个生成费劲,如果Icon有变动又得重新生成一次,所以还是整个程序来干这活比较轻松。
思路很简单,先导入一张大图(注意:这张图必须大于等于1024*1024,因为iTunesArtwork@2x的规格是1024*1024),然后生成对应像素的小图,最后保存出来。
首先来看一下目前这些Icon规格:
//for Ad Hoc Only
iTunesArtwork@2x:1024*1024
iTunesArtwork:512*512
//for App Icon
Icon-60@3x.png:180*180 //iPhone 6 Plus (@3x)
Icon-60@2x.png:120*120 //iPhone 6 and iPhone 5 (@2x)
Icon-76@2x.png:152*152 //iPad and iPad mini (@2x)
Icon-76.png:76*76 //iPad 2 and iPad mini (@1x)
Icon.png:57*57 //iPhone Non-Retina (iOS 6.1 and Prior)
Icon@2x.png:114*114 //iPhone Retina (iOS 6.1 and Prior)
Icon-72.png:72*72 //iPad Non-Retina (iOS 6.1 and Prior)
Icon-72@2x.png:144*144 //iPad Retina (iOS 6.1 and Prior)
//for Spotlight search results icon
Icon-40.png:40*40 //iPad Non-Retina
Icon-40@2x.png:80*80 //iPad Retina
Icon-40@3x.png:120*120 //iPhone 6 Plus
//for Settings icon
Icon-29.png:29*29 //iPhone Non-Retina (iOS 6.1 and Prior)
Icon-29@2x.png:58*58 //iPhone Retina (iOS 6.1 and Prior)
Icon-29@3x.png:87*87 //iPhone 6 Plus
Icon-50.png:50*50 //iPad Non-Retina (iOS 6.1 and Prior)
Icon-50@2x.png:100*100 //iPad Retina (iOS 6.1 and Prior)
这里我使用C#来写,主要是考虑到C#里Bitmap类有一个GetThumbnailImage()方法很容易实现图像缩小,经过简单的包装实现图像裁剪的函数如下:
/// <summary>
/// 获取等比例缩放图片的方法
/// </summary>
/// <param name="imgPath">待缩放图片路径</param>
/// <param name="savePath">缩放图片保存路径</param>
/// <param name="format">缩放图片保存的格式</param>
/// <param name="scaling">要保持的宽度或高度</param>
/// <returns></returns>
public bool GetThumbnail(string imgPath, string savePath, ImageFormat format, int scaling)
{
try
{
using (Bitmap myBitmap = new Bitmap(imgPath))
{
using (Image myThumbnail = myBitmap.GetThumbnailImage(scaling, scaling, () => { return false; }, IntPtr.Zero))
{
myThumbnail.Save(savePath, format);
}
}
return true;
}
catch
{
return false;
}
}
最终运行效果图:

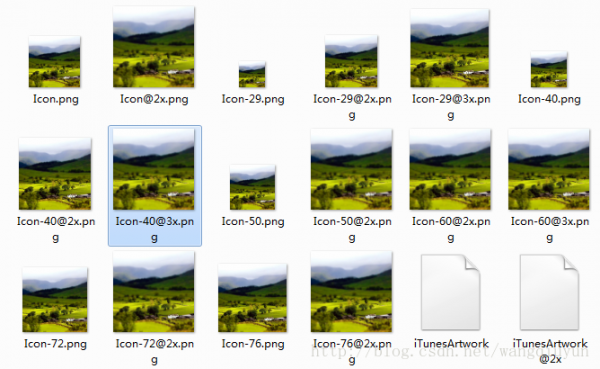
生成的Icon:

具体代码可以在这下载:http://download.csdn.net/detail/wangqiuyun/7976361
转载请注明:http://blog.csdn.net/wangqiuyun/article/details/39576293
------分隔线----------------------------
------分隔线----------------------------