【iOS开发-16】UITextField协议的用法,键盘的隐藏,以及视图随着键盘的出现隐藏而上下调整位置
栏目:互联网时间:2014-10-06 08:00:01
(1)有很多对于文本框的编辑和结束编辑的设置需要用到文本框协议,即UITextFieldDelegate:先在AppDelegate.h中加入<UITextFieldDelegate>协议,然后就可以在ViewController.m中使用。比如我们本例中对t1这个文本框对象设置了代理,代理self,即本视图控制器类,所以在本类中使用的方法都会影响t1,即可以设置t1。(最后几句为猜测,后续继续学习看是否如此)。
(2)当然真正的几个函数其实没甚么意思,无非就是是否允许编辑和结束编辑,如果真的“编辑了”和“结束编辑了”可以给它设置一个操作等等,以及是否允许清除。
(3)其中最重要的可能就是在textFieldShouldReturn中设置按Return后隐藏键盘,这个方法是[t1 resignFirstResponder];这个很实用。
(4)紧接着,我们实现了一个随着键盘出现和隐藏,如果有被其遮盖的视图,我们也随之调整这些被遮盖的视图位置(如本例的按钮)。这里面用到一个通知,当然我们也顺便熟悉了一下UIView里面的animateWithDuration动画。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
{
UITextField *t1;
UIButton *btn1;
}
- (void)viewDidLoad {
//设置两个文本框
t1=[[UITextField alloc]init];
UITextField *t2=[[UITextField alloc]init];
t1.frame=CGRectMake(10, 30, 300, 30);
t2.frame=CGRectMake(10, 80, 300, 30);
t1.borderStyle=UITextBorderStyleRoundedRect;
t2.borderStyle=UITextBorderStyleRoundedRect;
t1.clearButtonMode=UITextFieldViewModeUnlessEditing;
//把t1的代理设置为self,即我们现在正在书写正在用的这个类(文件)
t1.delegate=self;
//我们后增加一个UIControl对象,覆盖整个iPhone6模拟屏幕,设置大一点没关系
UIControl *control1=[[UIControl alloc]init];
control1.frame=CGRectMake(0, 0, 500, 800);
[self.view addSubview:control1];
control1.backgroundColor=[UIColor redColor];
//我们发现虽然control1是后加载的,但是貌似没有遮挡住之前加载的文本框
//而且就算我把control1弄到最上面,仍然不遮挡(在低版本中是遮挡的需要调整顺序),奇怪,智能了吗这是?
[self.view bringSubviewToFront:control1];
[control1 addTarget:self action:@selector(hideKeyboard) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:t1];
[self.view addSubview:t2];
//创建一个按钮,随着键盘上下而上下,使得不被键盘遮挡
//btn1需要是全局变量,因为在下面需要调用它来改变它的位置,上下移动
btn1=[UIButton buttonWithType:UIButtonTypeRoundedRect];
btn1.frame=CGRectMake(10, 500, 300, 30);
btn1.backgroundColor=[UIColor whiteColor];
[btn1 setTitle:@"点我啊" forState:UIControlStateNormal];
[self.view addSubview:btn1];
//需要设置一个通知,获取系统的键盘显示和隐藏消息,然后做出位置改变的操作
//这里的UIKeyboardWillShowNotification时系统自带的
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyboardShow) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyboardHide) name:UIKeyboardWillHideNotification object:nil];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
//点击Control1时(相对于用户就是点击其他地方),键盘隐藏
-(void)hideKeyboard{
[t1 resignFirstResponder];
}
//键盘显示的时候,按钮向上跑,不会被遮盖
-(void)keyboardShow{
btn1.frame=CGRectMake(10, 180, 300, 30);
}
//键盘隐藏是,按钮向下回到原先的位置
//这里面尝试一个动画,和没有动画,直接确定位置是一个效果,差不多
-(void)keyboardHide{
[UIView animateWithDuration:0.25 animations:^{
btn1.frame=CGRectMake(10, 500, 300, 30);
}completion:^(BOOL finished){
}];
}
//设置文本框是否可以编辑,NO的话就不可编辑,默认是YES
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
return YES;
}
//已经编辑时的方法
- (void)textFieldDidBeginEditing:(UITextField *)textField{
NSLog(@"已经编辑中");
}
//是否可以结束编辑,如果是NO的话,那么你指向其他地方,这个光标还在这里跳动编辑,默认是YES
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField{
return YES;
}
//编辑结束时的方法
- (void)textFieldDidEndEditing:(UITextField *)textField{
NSLog(@"编辑结束了");
}
//是否可清除。如果是NO的话,我们结束编辑时虽然有叉叉X,但是点击无法清除
//但我们可以手动清除,即虽然设置为NO,但同时设置它的文本为空,如下
//区别在于,后者,我们编辑其他文本框时点击它清除,这个时候光标还是原来文本框中,不会跳到这个清除的文本框里
- (BOOL)textFieldShouldClear:(UITextField *)textField{
t1.text=@"";
return NO;
}
//是否可点击return键,NO设置貌似暂时无法看到效果。
//我们用得比较多得功能是按return后隐藏键盘
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
//取消第一响应者,就是结束输入病隐藏键盘
[t1 resignFirstResponder];
return YES;
}
@end
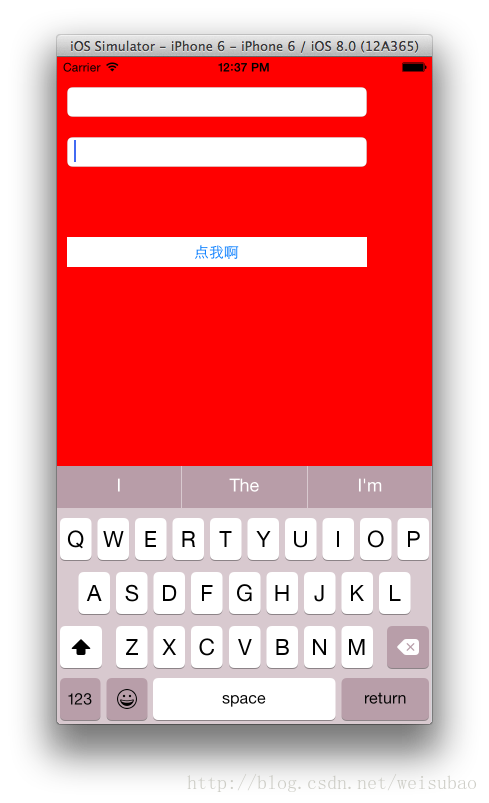
截个图:

------分隔线----------------------------
------分隔线----------------------------