OpenLayers访问Geoserver发布的地图
栏目:互联网时间:2014-10-04 08:00:00
上一篇文章基于Geoserver发布了一个18个图层的地图,本文介绍如何利用OpenLayers访问Geoserver发布的地图。
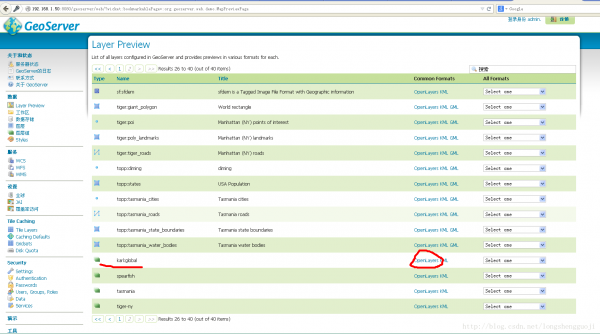
要访问Geoserver发布的地图,主要困难点是地图URL地址的确定,方法是打开Geoserver,在LayerPreview中找到要访问的地图,单击该地图后面的OpenLayers,如下图所示

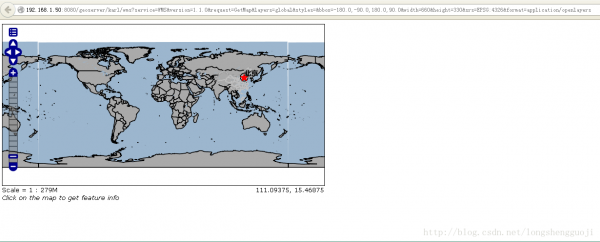
这时客户端会调用OpenLayers访问该地图,如下图所示

这里我们主要注意的是浏览器中的地址:
http://192.168.1.50:8080/geoserver/karl/wms?service=WMS&version=1.1.0&request=GetMap&layers=global&styles=&bbox=-180.0,-90.0,180.0,90.0&width=660&height=330&srs=EPSG:4326&format=application/openlayers
因此WMS的URL地址设置为http://192.168.1.50:8080/geoserver/karl/wms,后面的参数是以键值对的形式添加的,此处添加的是layers: "global",代表请求的层(layer,翻译为层不知道准不准确)是名为global的层。
HTML代码如下:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'/>
<title>访问Geoserver发布的地图</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type = 'text/javascript'>
var map;
function init()
{
//定义地图边界
var bounds= new OpenLayers.Bounds(75.98585510253906, 18.23404312133789,
131.15216064453125, 50.426963806152344);
var options = {
projection: "EPSG:4326",
center: new OpenLayers.LonLat(116.5, 39.5),
};
map = new OpenLayers.Map('map_element',options);
var wms = new OpenLayers.Layer.WMS("OpenLayers WMS",
//geoserver所在服务器地址
"http://192.168.1.50:8080/geoserver/karl/wms",
{
layers: "global"
});
//添加wms图层
map.addLayer(wms);
//添加control空间
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.addControl(new OpenLayers.Control.Scale);
map.zoomToMaxExtent(bounds);
}
</script>
</head>
<body onload='init();'>
<div style="position: absolute; top: 50px; left: 80px; width: 300px; height: 100px;">
<div id='map_element' style='width:1200px;height:500px;'></div>
</div>
</body>
</html>
访问效果为:

如何地图没有显示,要检查一下是不是Geoserver没有打开。
------分隔线----------------------------
------分隔线----------------------------