前端新技术:HTML5实现网页元素的拖动操作
栏目:互联网时间:2014-10-02 08:00:01
HTML5之前,要实现网页元素的拖动操作,需要依靠mousedown、mousemove、mouseup等API,通过大量的JS代码来实现;HTML5 中引入了直接支持拖动操作的API,大大简化了网页元素的拖动操作编程难度,并且这些API除了支持浏览器内部元素的拖动外,同时支持浏览器和其它应用程序之间的数据互相拖动。
本文通过一个简单示例,演示HTML5中拖动API的使用方法。
场景:
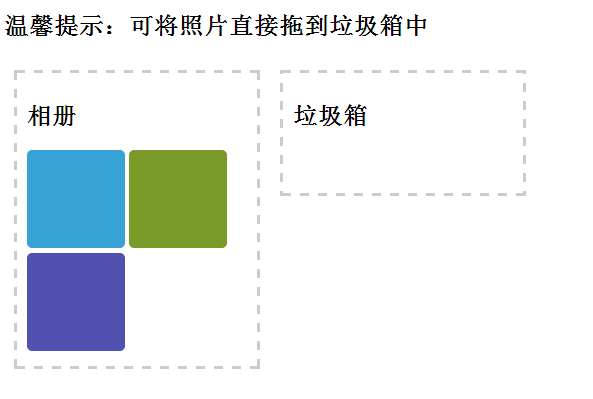
如下图所示,我们要实现:
通过拖动将照片从左侧“相册”区域拖拽到右侧“垃圾箱”区域;可以500%提高开发效率的前端UI框架!
拖拽过程中,“温馨提示”部分要及时提醒,当前正在进行拖动操作;

实现方法:
如上界面的HTML代码比较简单,如下: 可以500%提高开发效率的前端UI框架!
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>HTML5实现拖拽操作</title>
- <meta charset="utf-8"/>
- <style>
- .album
- {
- border: 3px dashed #ccc;
- float: left;
- margin: 10px;
- min-height: 100px;
- padding: 10px;
- width: 220px;
- }
- </style>
- </head>
- <body">
- <div id="info">
- <h2>温馨提示:可将照片直接拖到垃圾箱中</h2>
- </div>
- <div id="album" class="album">
- <h2>相册</h2>
- <img draggable="true" id="img1" src="img/bg_01.png" />
- <img draggable="true" id="img2" src="img/bg_02.png" />
- <img draggable="true" id="img3" src="img/bg_03.png" />
- </div>
- <div id="trash" class="album">
- <h2>垃圾箱</h2>
- </div>
- <br/>
- </body>
- </html>
注意:如果要实现拖动操作,需要在待拖动的元素上增加draggable="true"属性;
接下来,再在onload事件中增加如下JS代码即可,注释比较详尽,就不再单独解释。 可以500%提高开发效率的前端UI框架!
- <script>
- function init(){
- var info = document.getElementById("info");
- //获得被拖动的元素,本示例为相册所在的DIV
- var src = document.getElementById("album");
- //开始拖动操作
- src.ondragstart = function (e) {
- //获得被拖动的照片ID
- var dragImgId = e.target.id;
- //获得被拖动元素
- var dragImg = document.getElementById(dragImgId);
- //拖动操作结束
- dragImg.ondragend = function(e){
- //恢复提醒信息
------分隔线----------------------------
------分隔线----------------------------