如何创建浮动式标签模式?
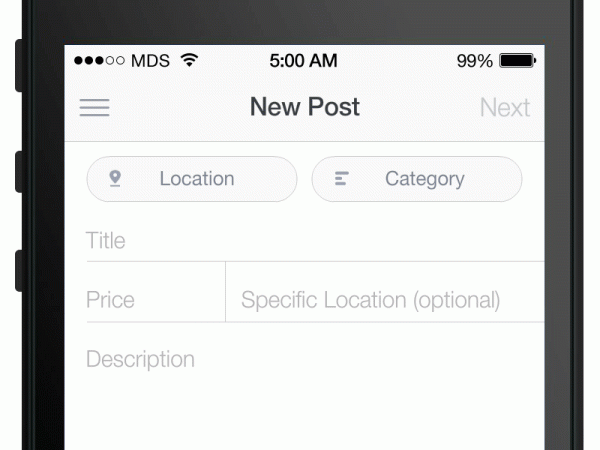
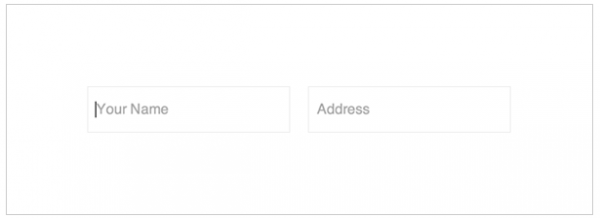
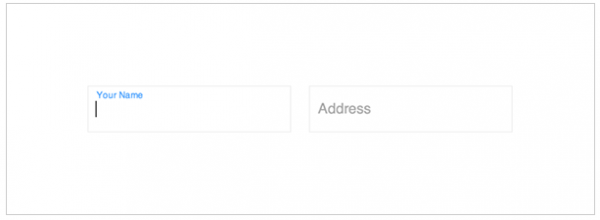
Matt Smith是位著名的设计师和开发者,专注于UX/UI。他在博客中分享了一种新颖的表单交互模式,也就是我们所说的浮动式标签。在这种模式中,当用户聚焦于某个输入框并输入内容之后,原有的内联标签就会“浮”到已输入的内容之上。见下图演示:

Matt Smith在 博客中解释道,他第一次尝试使用相同的概念将占位符变成一个图标,但是没有坚持下来。这是因为他觉得不够好,没有将占位符/标签信息表达清楚,于是Matt决定让文字“动”起来。
使用浮动标签有许多优点,当用户聚焦于字段并输入内容之后,仍可保持上下文信息可见。这带来了更好的可访问性。在默认情况下可以保持简洁,便于视线扫描。这种模式在默认情况下就是原来的内联标签,只有当用户产生交互行为后才会成为浮动样式。总的来说,这种模式很棒。
Code
Jesse Shawl创建的这款Codepen代码编辑工具很强大,它可以帮助你创建完美的、可视的浮动标签模式。下面我们就来演示如何在HTML、CSS以及JavaScript中创建浮动式标签。
HTML
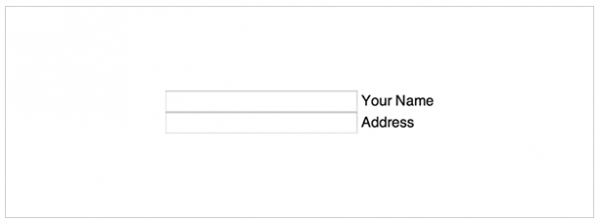
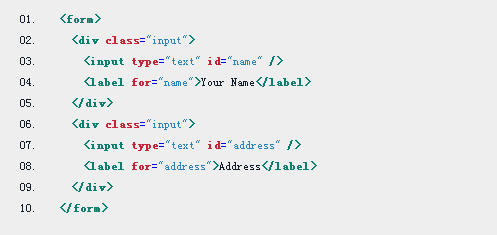
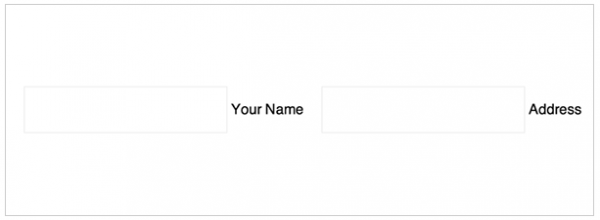
在HTML中首先我们需要创建一个表格,你只需将下面这段代码复制您的网页中即可使用。该代码旨在使其看起来像有一个动画的占位符。


CSS
CSS代码片段比较复杂。下面我们来逐步解析。

上面的这段代码,可以很清晰看到只是在输入字段定义了样式列表。没有任何特别之处。而下面的这段代码,你就能看到动画效果。规则就是,input + label定义了标签输入样式。通过设定all,可以改变所有的属性,包括属性,位置、尺寸以及色彩。

如果标签是聚焦点,这就意味着我们想要的颜色、字体大小和位置都将发生改变。 这里我们将translateY(-50%)改为transform:none。

下面的这段代码可帮助你将背景设置成浅灰色。在这.not-empty起到了很大作用。
JavaScript
代码第一行抓取了输入形式。很简单。
现在我们有一个for循环,每次点击输入,选择类型输入,我们将其称为bindUI运行功能。
定义这个bindUI函数,操作流程如下,如果需要输入一个值,在这可以添加一个被命为.not-empty的字段。'not-empty'意味着有个占位符。
