webapp开发调试环境--weinre配置
用谷歌调试工具中的手机模拟器模拟手机进行webapp的开发,与真机上的效果还是有些偏差,opera手机模拟器的效果亦不佳。有时在pc上开发出来的webapp效果良好,在部分真机上就出现了偏差,这时候就需要我们进行微调。
在pc上微调后发布到测试环境再在手机上看效果,开发很慢,效率很低。这时候就想着有一个可以在手机上调试的工具,可以随时更改参数随时看到手机上的效果,免去发布再测试、模糊估计参数不精准的麻烦,weinre就是一个这样的工具。
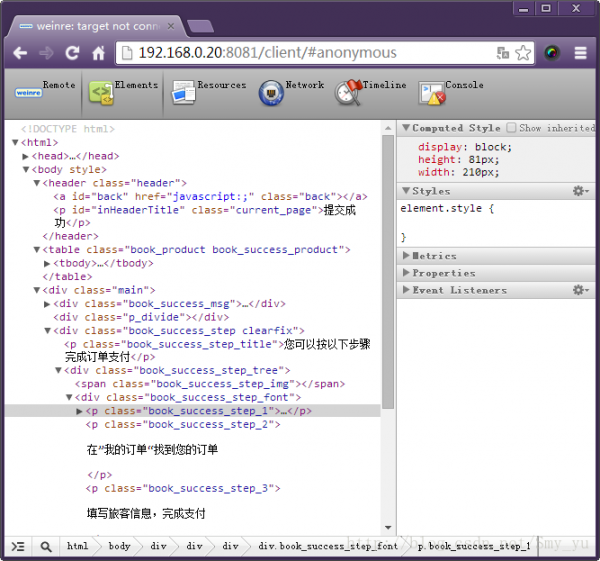
weinre可以在PC上远程调试手机上的页面,和pc浏览器的调试工具类似,在pc上选择代码中的某个标签,对应在手机网页上的部分就会被高亮选中,在pc上更改属性参数,可以立即在手机上看到效果,如下图:


weinre的配置和使用方法:
一.配置环境
1. 首先保证你安装了nodejs环境,如果没有,先去官网下载安装。
2. nodejs v0.10已经集成了npm,所以可以直接使用npm安装,在cmd中直接输入:npm install weinre -g。
3. 安装完成后,你会在目录C:UsersAdministratorAppDataRoaming pm ode_modules下看到weinre,这便是它的主目录了。
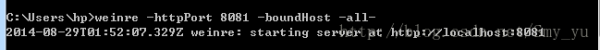
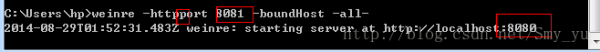
4. 在cmd中运行weinre --httpPort 8081 -boundHost -all- ,启动weinre:在调试过程中保持cmd窗口不关闭

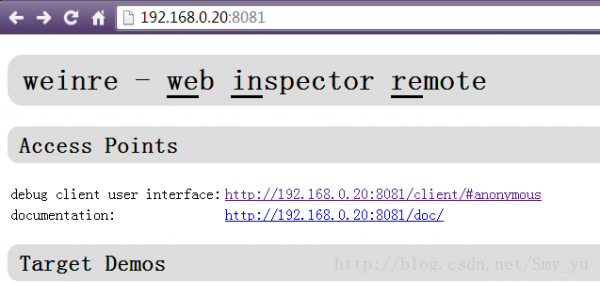
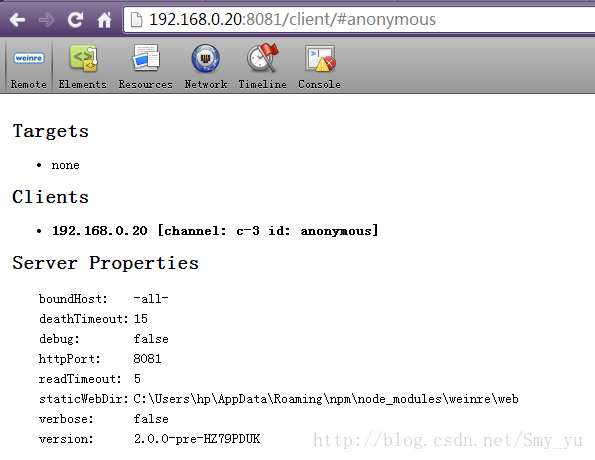
打开浏览器访问192.168.0.20:8081(192.168.0.20是我的本地局域网IP地址,这里需要改成你的),如果出现如下页面,就说明安装成功:

点击debug client user interface:

5. PC端在本地搭建服务器
weinre已经包含了一个http服务器,它的根目录就是C:UsersAdministratorAppDataRoaming
pm
ode_modulesweinreweb。该目录下放置目标页面。为了组织好你的目标页面,可以在当前目录下新建一个文件夹,如www。

试试在PC上访问192.168.0.20:8081/demo/weinre-demo.html
注意:此句是关键:weinre --httpPort 8081 -boundHost -all- 一定要这样写,区分大小写
--httpPort 8081 :设置访问端口,如果没有这句默认情况下是8080端口。Port首字母必须大写,不大写则设置端口不成功,仍未默认的8080:

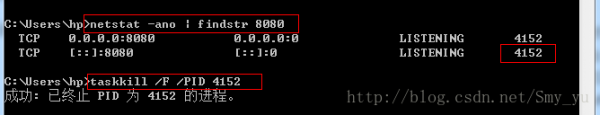
另外建议不要用默认的8080端口,改成8081.。因为eclipse在运行项目的时候会用到8080端口,如果把weinre的端口设置成了8080,再启动eclipse的时候,eclipse提示端口冲突运行不起来,可以尝试以下办法关掉占用的8080端口:

-boundHost -all- :这句是保证用127.0.0.1:8081, localhost:8081, 192.168.0.20:8081(192.168.0.20是我的本地局域网IP地址)都可以访问,没有这句或者少了-boundHost
或者Host没有首字母大写,都不能保证 192.168.0.20:8081可以访问,这点狠重要,因为在手机上只可以访问 192.168.0.20:8081
二.使用weinre调试
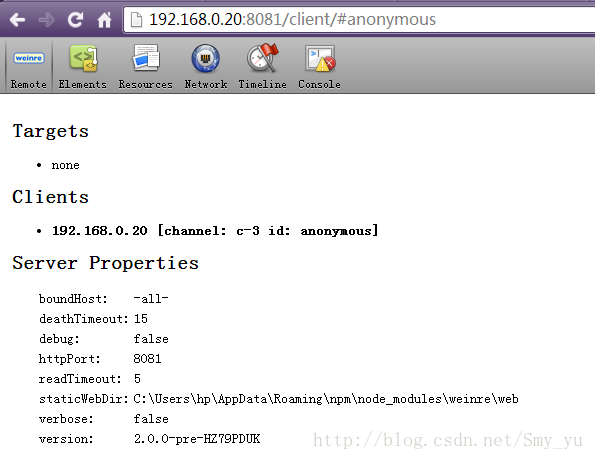
1. PC端访问调试端页面:192.168.0.20:8081 。
2. 手机访问PC服务器目标文件
1. PC端访问调试端页面:192.168.0.20:8081/client#anonymous
#anonymous为默认的ID,可以改为自定义的ID,这个可以用于多用户调试,参考:http://wyqbailey.diandian.com/post/2011-11-09/20511143

2.手机访问放在服务器内的目标页面:
注意:手机需要连接无线wifi,wifi的地址需要和电脑的IP为同一个网段。比如公司所有电脑在一个局域网,其中一台电脑作为服务器发射出无线wifi,手机直接连接上此wifi,就可以访问weinre服务器了。
为了让需要调试的页面被weinre检测到,需要添加Debug Target,有两种方法:
(1)、Target Script
该方法需要在调试的页面中增加一个js:
(192.168.0.20是我的本地局域网IP地址,这里需要改成你的)
添加后在移动设备中访问该页面即可,如果调试的页面比较少可以使用这个方法,如果多的话推荐第二种方法
(2)、Target Bookmarklet(此方法我没弄成功,如果你们知道怎么弄得,再共享下)
该方法是将一段js保存到移动设备的书签中,可以在 http://192.168.0.20:8081/ 找到这段js:
将这段js保存到名为Debug书签中,然后使用移动设备访问我想要调试的页面,比如说 http://iinterest.net,最后点击Debug书签就OK了。
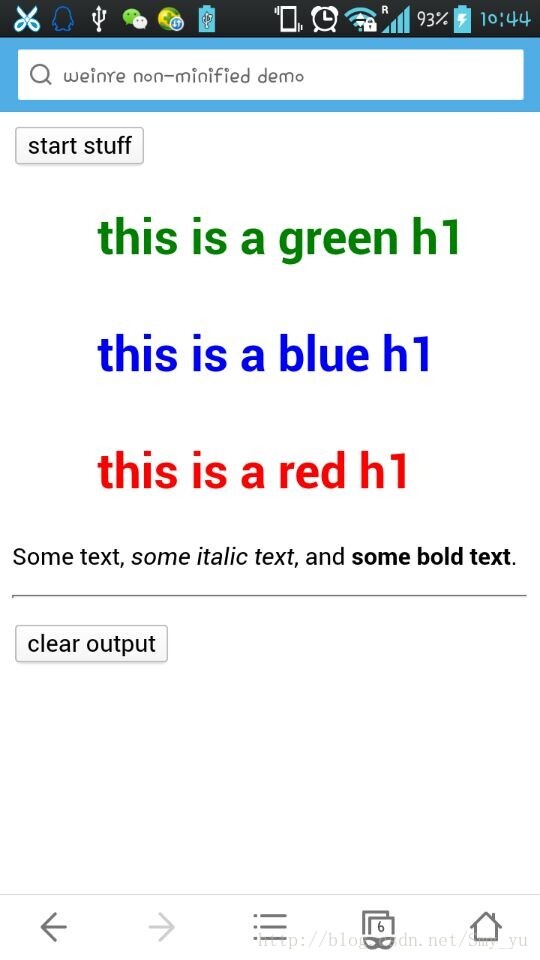
下面看下效果,这里我用weinre自带的demo页面做示例:
手机连接wifi后访问:192.168.0.20:8081/demo/weinre-demo.html

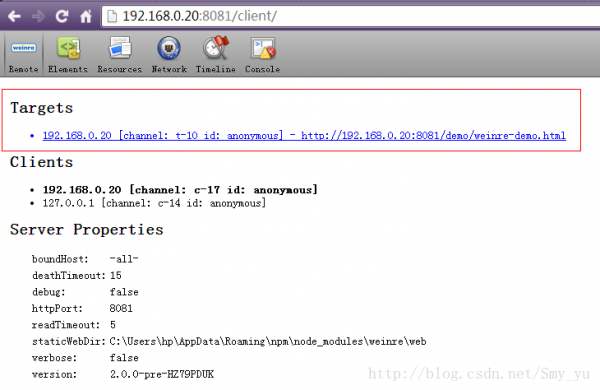
这时再返回PC看看http://192.168.0.20:8081/client/页面,就出现了手机上访问的目标页面地址:

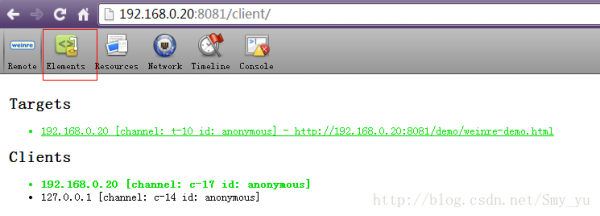
点击链接,变成绿色,点击上方的elements,就可以调试啦,也就出现了最开始的截图效果:

更改下属性,看看手机上的效果吧~~
注意:当对html文件有更改时,更改的内容不会同步到手机端,必须在PC也访问该页面,进行刷新后,手机端才会同步更新的内容。
总结:
此种方法虽然可以在手机上实时看到调试的效果,但每次都需要把本地的静态文件移到weinre服务器下,然后对目标页面加上js头部,遇到只有jsp没有本地静态html的页面,要么把jsp页面全部或部分转化成html然后放到weinre服务器要么不转化闭着眼睛估计参数修改后发布再看效果......有一定的局限
(我试过将本地静态文件的地址和weinre服务器的地址合并为同一个,这样就不用经常拷贝新版本,但发现weinre安装的默认路径是C:UsershpAppDataRoaming
pm
ode_modules,不知道怎么更改此路径o(