所见即所得!基于Polymer的设计工具Mobile UI Elements
栏目:互联网时间:2014-09-18 20:00:27
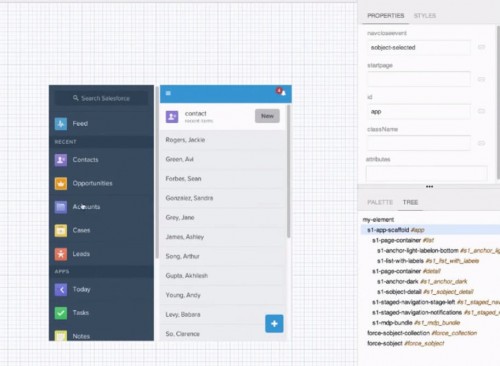
Mobile UI Elements是一款基于Google Polymer框架的富应用所见即所得设计工具,由来自美国旧金山的SalesForce公司旗下的ForceDotCom实验室开发,能够极大地简化移动Web应用的开发流程,通过为开发者创建可运行于智能手机、平板电脑之上的HTML5应用提供基本的构建模块及众多组件元素,让其在短短几分钟内即可完成应用开发。

和Polymer一样,Mobile UI Elements使用了包括Custom Elements、ShadowDOM、Templates、HTML Imports等在内的非常丰富的HTML5 Web组件元素,来为移动应用提供一组能够生成Saleforce类UI的全新的HTML标签。Mobile UI Elements基于Salesforce移动SDK 2.0构建,并继承了Backbone.js、Undescore.js和JQuery等第三方开源框架的优势。
此外,Mobile UI Elements还配备了一些能够给予移动平台响应式设计的样式表,以及指导开发者如何使用的示例应用,以帮助开发者能够轻而易举地将该库集成到应用之中。现在,您还可以进入Mobile UI Elements的mobilehub主页进行资源分享和讨论。
开发者可直接登陆GitHub下载Mobile UI Elements,或了解更多关于Mobile UI Elements的信息。
------分隔线----------------------------
------分隔线----------------------------