ChocolateChip-UI:能“逆转”的跨平台应用开发框架
栏目:互联网时间:2014-09-17 17:26:34
ChocolateChip-UI是一个移动Web开发框架,主要是采用HTML5、CSS和JavaScript技术来实现。它使用的是语义化的HTML5标记和属性,并且,开发者可以自定义CSS主题来满足自己的需求。有时只需使用ChocolateChip-UI所提供的布局和构件,就可以很快速的构建出一个Web应用。

主要特性:
- 跨平台:支持iOS 7、Android Jelly Bean和Windows 8平台,是首个支持iOS 7用户界面的跨平台移动框架。
- 简单易用:采用HTML5、CSS和JavaScript常用技术,使用起来更简单。
- 更小更快:ChocolateChip-UI较其他移动框架更小,加载速度更快。
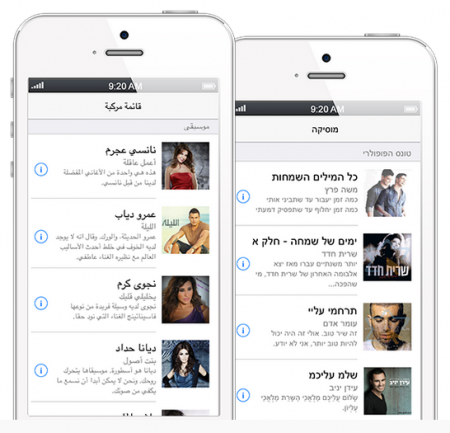
- 支持从右到左阅读布局:阿拉伯语、波斯语、乌尔都语和希伯来语等有着从右至左的阅读习惯,为了满足他们的习惯,只需在HTML标签中添加属性dir="rtl"就能实现内容顺序的逆转。当然,这同样也会改变导航方向以及布局调整等。
- 开源:ChocolateChip-UI已经基于MIT协议发布,将代码托管到GitHub上。
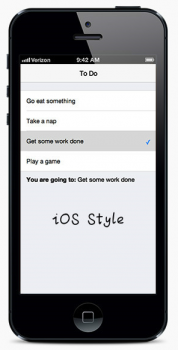
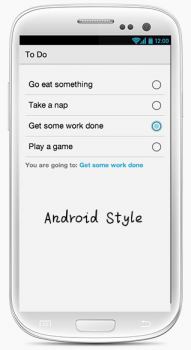
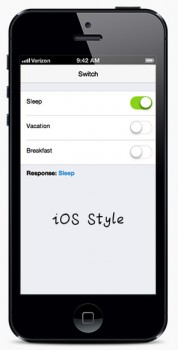
不同平台对比:
Select List部分



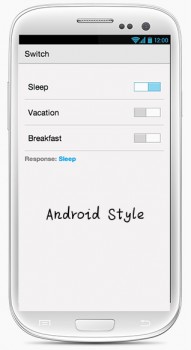
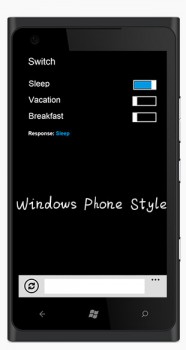
Switch部分



(更多对比可见官网)
从右到左的阅读界面:

传送门:ChocolateChip-UI官网
------分隔线----------------------------
------分隔线----------------------------