前车之鉴 十二个年度最差设计网站汇集
本文作者Rajni Setia是一位专业博客作者,擅于就设计理念发表自己的观点和具有创新意义的想法。在文章里,作者收集了十二个口碑较差的网站,以用户体验为评判的首要标准,以告诫警示为主要目的,希望开发者在以后的网站设计过程中能够规避这些设计上的错误。(以下为编译内容)
网站设计之首要原则就是要迎合用户需求,如果你设计的网站并不是用户友好型的话,那么无论内容多好也不可能激起用户的兴趣。下面就来总结一下2013年设计水平较差的网站:
1. Mr.Bottles

这个网站之所以得到“最差网站设计”头衔的原因在于:整体颜色和图形不协调,站内的文字浏览阅读起来也很难,或者说是没有让人阅读的欲望。此外,当打开蓝色链接的时候你会听到一个男人的声音,而这个说话的人似乎是站着的,总有异响的感觉。
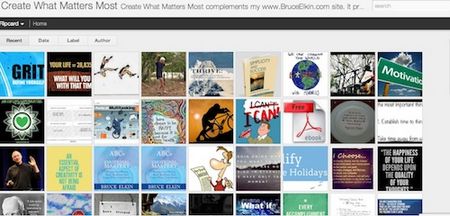
2. Create What Matters Most

这个网站并不是特别的差,只是有点烦人,而且很容易就会让用户在里面找不到头绪。就我个人而言,这个网站优点比缺点多,不过,我有一次也陷在里面摸不着头脑。而大多数来这里的用户只是希望在这个网站里耗时间罢了,所以,如果你急着想要找需要的东西的话,还是不要来这个喜欢和你捉迷藏的网站吧,以后最好也不要设计这样的网站。
3. Constellation Seven

影响网站设计结果好坏的不仅仅只有视觉因素,当打开一个网站的时候,页面播放的音乐既不是愉快的,也不是悠长的,反而让你觉得心烦意乱。除此之外,糟糕的颜色组合和画面模块使得内容阅读不是特别流畅,在这种背景下浏览网站信息真的是一种煎熬。
4. Jamil Lin Blog

具有讽刺意味的是,这是一个致力于风水测评的网站,但布局上并没有彰显出主题。网站的底色与其他鲜艳的颜色没有很好的黏合,从而看上去很分散,浏览过程总有一种难以驾驭的感觉。
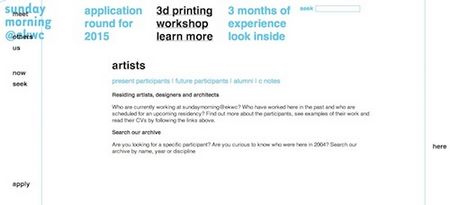
5. Wisconsin Register of Deeds Association

这是荷兰一家陶艺宣传网站,正如你所看到的,整个网站是利用JavaScript语言编写的,带有很古怪的链接和子菜单。当你点击一个链接的时候,页面上的东西就开始以随意的方式运动,这给你对内容的理解带来一定的难度。
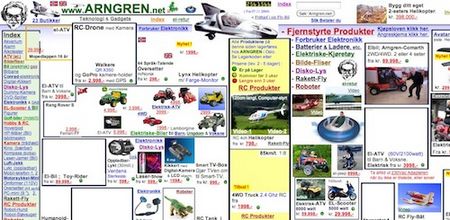
6. Arngren

不需要过多的言语介绍,你就能知道为什么这个网站是较差的网站设计的一部分了。首先,这个网站给人的第一印象就是凌乱。不信的话,打开它就知道了。
7. Reforms

设计师们已经尝试着使用Flash来创建这个让人根本看不懂的网站,打开网站之后,你可能就会想这个网站到底是干什么的。这个网站给第一次进来的用户留下的印象就是莫名其妙。更有意思的是,你也看不到它的导航键在哪,点击页面下面的小链接的时候,这个网站就会把你带到一个神秘的页面。百闻不如一见,进来看看吧!
8. Lings’s Cars

当打开这个网站,还没来得及关注它消极的一面的时候,我就无奈的笑了。可以猜想一下,主页面为什么会有歌手?那只公鸡又是在干什么的,散步?这个糟糕的网站有一个好处就是在关闭它之前没有多少怨言,至少脸上还有微笑。
9. MIT Center for Advanced Visual Studies

最让人讨厌的事是在文本和GIF动画上面的内容层,这样的布局不但没什么创意,反而看上去很奇怪。向下滚动就能看到一个多彩的方块,弹出来的图片将文字覆盖住,这样既不能阅读也无法集中注意力浏览图片。
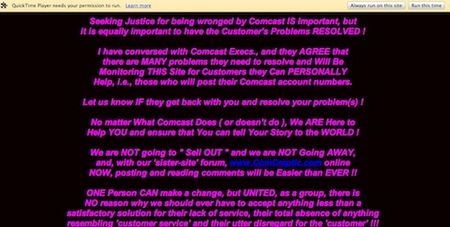
10. Comcast Sucks

这个Web页面包含音频文件,要求用户下载一个插件,很多用户都觉得这个很烦人,文字太长,字体和颜色太花哨使得这个网站当之无愧的成为一个低档次的网站。
11. Biology Junction

虽然这个网站比较适合小孩子的眼光,能博得儿童一笑,但是从设计角度看,真的算不上是高水平。尤其是当你点击一个连接之后,它就开始不知不觉的下载文件。
12. The Worlds Worst Website Ever

单凭网站名字就知道The Worlds Worst Website Ever是毫无疑问的最差的网站之最。这个网站是设计者有意为之的,目的就是树立一个反面典型――使用滚动字幕和GIF动画、不考虑用户体验等等,以此告诫广大的网站设计人员在设计网页时需要注意的事项。 (编译/薛梁 责编/付江)
原文:TheDesignBlitz