日800万访客、20万RPS网站的5个9可用性架构
【编者按】AOL.com,American Online(美国在线),美国著名的新闻聚合网站,也是美国最大的互联网服务提供商之一。当下,AOL.com的天访问人次已超过800万,月PV更达10亿之巨。近日,Lead Squirrel创始人、AOL架构师兼工程团队负责人、拥有10年架构经验的Dave Hagler在HighScalability上撰文分享了AOL高可用性(99.999%)网站架构,以下为译文:
CSDN推荐:欢迎免费订阅《Hadoop与大数据周刊》获取更多Hadoop技术文献、大数据技术分析、企业实战经验,生态圈发展趋势。
当下,AOL.com的架构已发展到第五代,也可以说是20年内重建了5次;现在使用的架构是在6年前设计,虽然整体保持不变,但组件的更新和添加却从未停止。在6年的持续改进过程中,代码、工具、开发、部署等环节都得到了充分的调优,也让AOL.com在当下的数据洪流中屹立不倒。
AOL.com工程团队一直保持在25人左右,包括了开发、测试及运维人员,公司的主要工作地点在Dulles和Virginia,也有一小部分在Dublin及Ireland。应对如此流量并将可用性保持在5个9从来都不是件容易的事情,在系统架构中我们使用了多种技术:Java、JavaServer Pages、Tomcat、Apache、CentOS、Git、Jenkins、Selenium和 jQuery等。
设计原则
关于架构的设计我们有着明确的思路,其中最重要的就是冗余一切,在系统中某个部分发生故障,或者需要离线维护时,有个备份无疑省时省力,而5个9的可用率要求每年不超过5分钟宕机时间。
第二个原则就是AOL.com不能依赖任何共享基础设施去交付页面,即使某个系统或内容发生故障,AOL.com仍然需要维持着高可用。在这个架构设计后不久,AOL大部分的网络内容都共享一个被称为Big Bowl的基础设施,这样会存在一个非常致命的问题――不同内容之间的相互影响。为了解决这个问题,当下的AOL专门设计了不同内容之间的隔离,任何依赖AOL.com的内容都会被一个保护服务前移至一组更少的主机上,保护服务负责将调用聚集到下游系统。因此,取代从上万个服务器上接收请求,下游系统可能只会从20个不同的服务器上获取请求,响应同样会被缓存来减少负载。同时,运维团队还会对AOL.com备份外部数据库。这样一来,在整个系统中只有网络和协议服务被共享。
物理基础设施
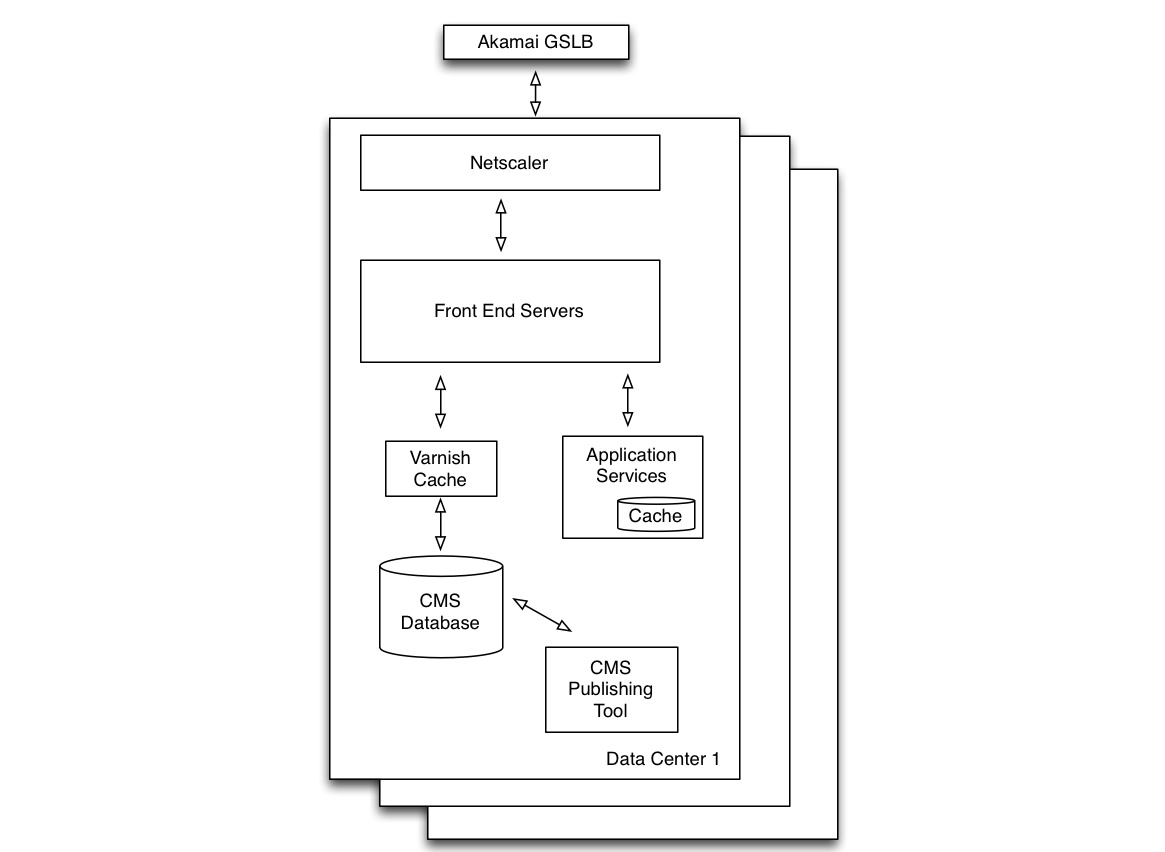
AOL.com部署在3个不同的数据中心,两个在Northern Virginia,一个在California,这些数据中心都由公司自主运营。虽然每个数据中心的规模都足以支撑整个AOL.com,但是AOL.com仍然坚持同时运行这三个数据中心,多冗余让数据中心的离线维护变得简单。
当请求接入时,负责跨数据中心负载均衡的Akamai GSLB将为用户指向离他最近的数据中心。为静态内容使用了Akamai CDN,一旦确定某个数据中心,进一部的请求(数据库或者是服务)都会传入这个数据中心。用户的会话信息会保存在cookies里,并通过请求发送;因为不需要保存状态,所以请求可以在任何服务器上被执行。

在数据中心上,请求会被发送给Netscaler组件,并通过负载均衡的方式将请求传送给前端应用服务器,当下3个数据中心前端服务器的数量已接近700。鉴于所有前端都是虚拟服务器,运维人员可以根据需要快速的添加容量,每个服务器配备了2 个虚拟CPU、4GB RAM和80GB的磁盘空间。每个前端服务器都单独运行了Apache和Tomcat,Apache会被请求发送给本地主机上的Tomcat,而Tomcat则负责大多数请求的处理,调用数据库或者服务以及执行应用程序逻辑。
流量
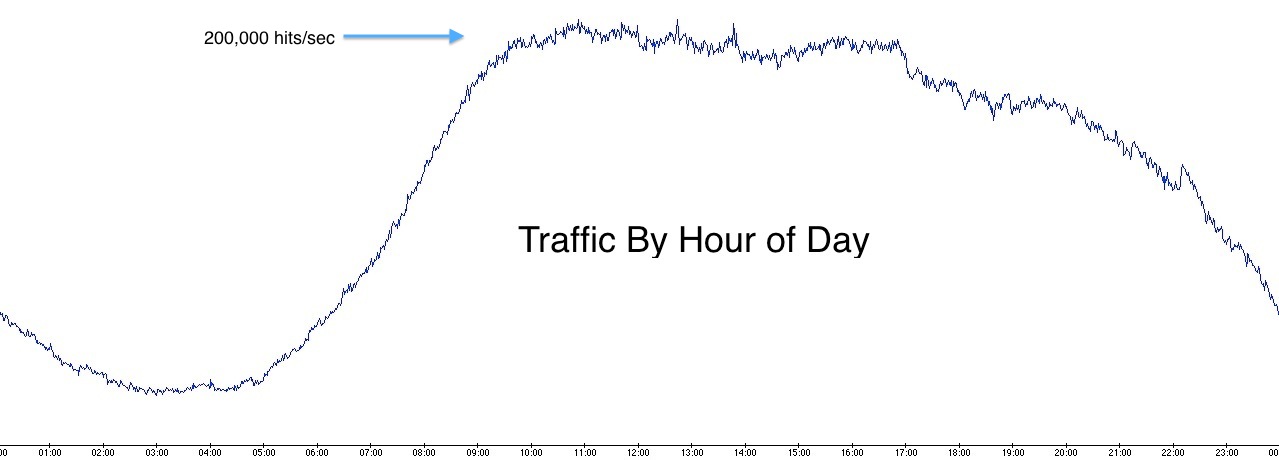
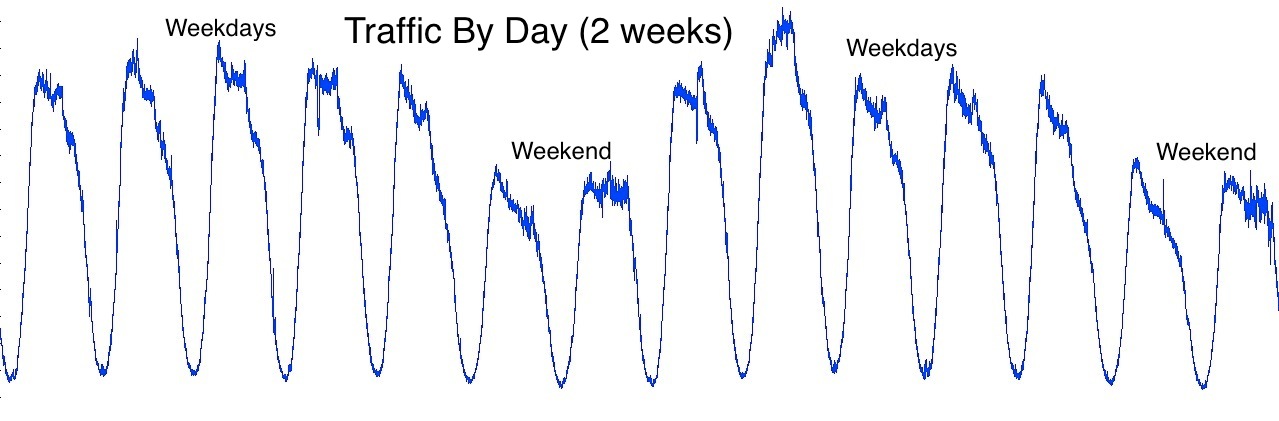
AOL.com的流量遵循常见的互联网使用模式――通常情况下流量不会有太大的变化,当然现实世界中发生大事件时除外。

每天流量最低的时候是早上3-6点,10点之前则是一个流量剧增期,会持续5个小时保持在20万点击每秒,在下午5点后降低。在一般情况下,工作日的流量会高于周末。

这些流量由个数据中心共同支撑,两个东海岸的数据中心各负责40%,西海岸则负责剩余的20%,流量分布不均匀的原因归结于用户分布的不均匀,同时也因为加拿大、英国、法国等国家的用户也被路由给了东海岸数据中心。
监视
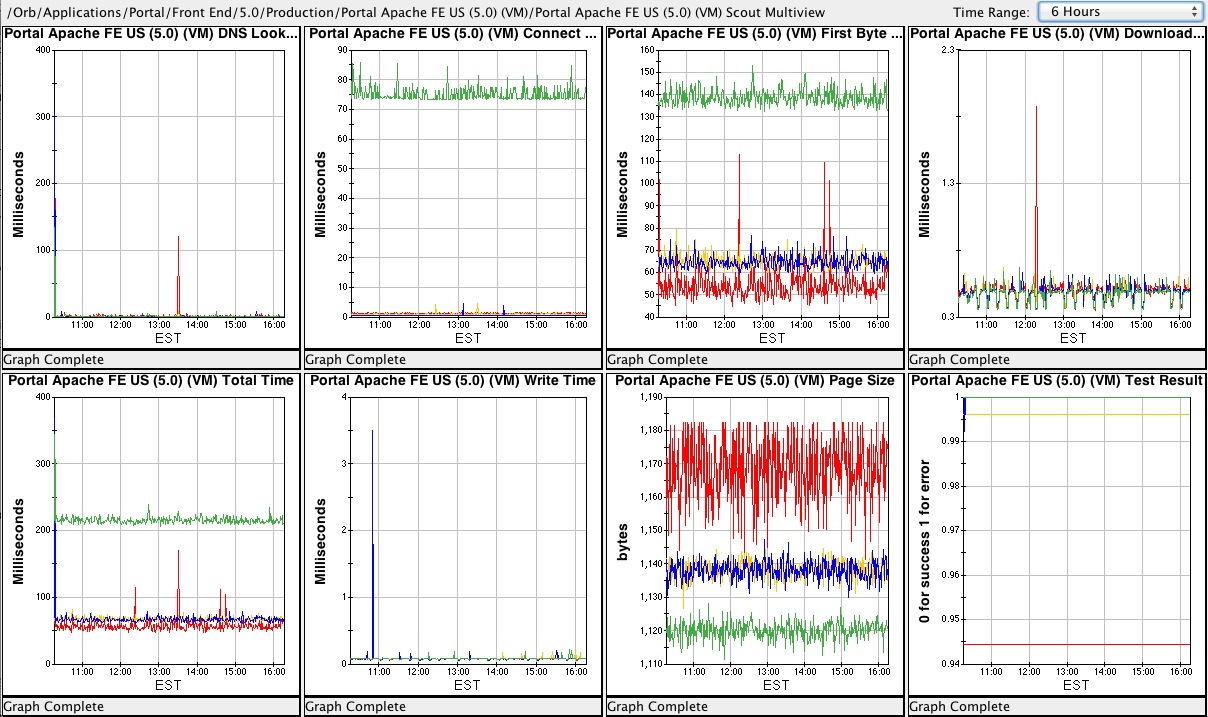
所有的应用程序都运行在AOL数据中心,包括AOL.com,都由一个自主研发的工具监控,类似于Amazon的CloudWatch,已投入使用多年。监视工具会实时的收集软硬件信息,并通过一个客户端应用程序提供报告、图及仪盘表,提供了主机、CPU、接口、网络设备、文件系统、网络流量、响应代码、响应时间、应用程序度量等众多信息。服务器端点更是每分钟都进行检查,并在超过基于可用性及响应时间设置的阈值时进行报警。

内容管理系统
大部分的AOL.com内容及许多的业务逻辑都来自Content Management System,CMS同样是个自主研发系统,建立在相同的Java/JSP上,它的功能远超越一般的CMS。编辑使用它来创建AOL.com上的可见内容,开发者使用它来配置应用程序;它同样还是个仪表盘,让编辑可以实时的了解页面上所有部分的执行情况。
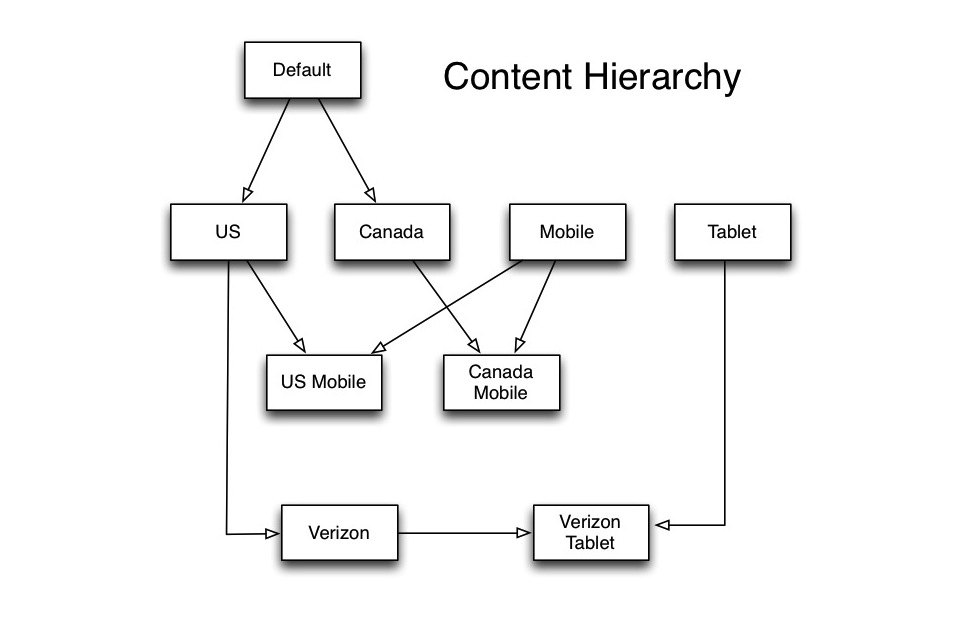
同样,AOL的首页远不止单一域名 www.aol.com上的一个页面。它其实由不同域名商的数十个版本组成,它们之间可能存在明显或细微的区别。CMS允许这些不同的版本在同一个地方制作,任何一个版本都可以从相同层上的多个父类继承不同内容,版本间的区别可以包括不同页面上的品牌化Logo、不同ID造成的内容不同等等,比如因为国际化的和访问设备造成的不同。

因此,内容管理系统减少了或者消除了手动的复制粘贴。比如,某个突发的事情只与美国相关,那么编辑只会在美国接口上呈现这个页面,然后这个内容将传播到美国网站的所有份数网站,同样也可以实现为自助的传播到下行网站。
在投放前,我们曾给这个项目进行了一定的尝试。为了更好的测试,我们建立了多变量、多单元并行测试工具。持之以恒的进行测试,并找出优化的途径。首先,我们选择一定比例的测试受众,他们将访问一个不同的版本(可能只是按钮颜色不同,也可能是完全不同的浏览体验),通过浏览器cookie进行追踪,通常往往会测试好几周才会确定一个结果。
数据库
AOL.com上的内容是高度动态的,因此需要为每次页面访问都制定数据库和应用程序连接规则。除了在页面上提示,CMS同样包含了许多规则和条件内容,如果你在旧浏览器上,你可能会在顶部看到一个浏览器升级提示。因此,CMS数据需要足够的快,有能力处理流量的爆发,并且一直可用。我们当下使用的是MySQL 5,区别于前端的虚拟服务器,数据库服务器拥有更多的容量――16 CPU的物理服务器。
CMS数据库使用了30个从副本,每个数据中心10个;同时,我们还会在一个数据中心建立主节点,同时还建立这个主节点的备份节点。除了主从设计之外,还会在每个数据中心设立1个中继器(reapeater)――主节点的另一个备份,负责与整个数据中心的从节点通信,repeater的作用是减少跨数据中心的数据通信;同时,在这种情况下,如果主节点和其备份节点都宕掉,中继器中的1个将会被指派为新的主节点。
应用程序通过1个HTTP接口访问数据库,AOL还为MySQL开发了1个Apache模块。每个数据库主机都有一个安装了Apache模块的Web服务器,它们负责管理数据库的连接池,给GET请求做SQL查询,结果则以XML格式返回。对于AOL.com这样的Java应用程序,还会有一个Java客户端,负责抽象HTTP调用并将XML解析成对象类型。
之所以使用HTTP数据库接口有多个原因:首先,它让客户端可以更轻松的访问数据库,因为任何语言都可以做HTTP调用,开发者不必再去考虑MySQL客户端驱动及连接池;其次,它有利于应用程序扩展――应用程序通过指定的URL访问数据库,URL对应负载局衡器的IP地址,当新的从节点加入时候,客户端应用程序不需要进行重新配置。此外,使用HTTP接口还有利于监视。标准的Web服务器访问日志和监视工具可以提供数据库事务量、查询次数及错误,然而在查询包含了URL作为参数后,日志将变得更加明了;同时,因为Apache模块中还加入了管理员接口,因此运维人员可以在任何浏览器上获取数据库状态。
缓存
AOL的架构中多处使用了缓存,而在CMS中就有两个级别的缓存。第一,CMS中访问数据的Java代码使用了内存缓存。鉴于CMS中的内容片都被版本化了,只要是新版本的话就不会有什么改动,因此数据可以被缓存来减少数据库IO。这种缓存是在Tomcat实例级别,每700实例使用1个单独的缓存。
但是为了得知是否有新的版本加入,我们仍然需要时常的查询数据库,这将带来大量的数据库IO,通常情况下返回的还是相同的结果。鉴于我们的数据库查询都由HTTP接口通过Apache模块完成,使用Varnish Cache来缓存查询将异常简单。数据库查询都是非常简单的HTTP GET请求,使用了URL做参数的完全SQL,因此Varnish显著的减少了访问数据库服务器的流量。
Akamai CDN被用于缓存所有的静态内容,除了静态内容之外,AKmai每隔几秒还会缓存AOL.com的静态版本,这个副本被用于极端情况下的灾难恢复――所有数据中心都不可访问时,用户将直接访问这个副本的类容,直到数据中心恢复。
系统中最后一处缓存用于AOL.com前端JSP代码,前端代码的作用是从CMS收集众多的页面并将它们聚合到HTML。我们开发JSP标签库让开发者可以缓存聚合HTML所需的任何部分,比如指定页面的那个部分需要缓存只需要用<cache:cache> </cache:cache>这对标签包含它们。

开发过程
大部分的时间,AOL团队都遵循Scrum开发过程,但是也不乏因为业务需求需要加班加点的时候。大部分的网站修改都可以通过CMS完成,避开了建立或代码开发过程。这种类型的更新每天可能发生数起至数十起,耗费的时间也是几分钟到几天不等。
开发团队会订阅一份iPhone周刊来监视应用程序状态,一旦发现异常数据,比如下游系统丢失,因为冗余策略虽然不会立刻影响到终端用户,但是却是在事情进一步恶化之前的提醒。除了应用程序方面,运维团队在网络、主机、数据库问题上都建立了类似的机制,让团队可以应对任何状况。
开发者在局部环境工作,大部分都使用装有Netbeans或Eclipse的Macbook Pro笔记本。在开发过程中存在6个不同的生产环境――与生产环境配置相同,但是规模较小。
代码在发布前需要经过严格的QA过程,同时鉴于AOL.com的多版本,测试环节所需要做的事情更加复杂(详情见原文)。
回顾和展望
当下AOL.com的技术堆栈已非常成熟,鉴于系统的架构设计于6年前,部分设计在今天可能已经不是第一选择,比如Java/Tomcat/JSP已经给Python和PHP应用让路,Apache可能也会略逊于Nginx,同时NoSQL数据库也带来了更多的选择,许多选择已运用在AOL的其它系统中。
不能免俗的是,架构中带来灵活和稳定的部分同样阻碍了新技术的采用,然而这并不能阻碍我们给系统做出有益的改变,比如:从实体到虚拟机、添加Varnish Cache以及引入Jenkins。同时,我们现在还在重写前端的HTML和CSS以清理历史遗留代码,同时也有助于多年前不可能关注的响应速度。总而言之,根据需求不停的演变架构以迎合产业的需求才是关键所在。
原文链接:
How the AOL.com Architecture Evolved to 99.999% Availability, 8 Million
Visitors Per Day, and 200,000 Requests Per Second(编译/仲浩 审校/魏伟)