处理交互内容的用户界面模式
网站和网页应用程序正在变得越来越富有交互性。网站上的内容比印刷的副本好处在于如果我们希望的话,我们可以让用户与它们交互。
我们已经讨论过网站导航模式与及流行的网页内容表述模式。现在让我们探索一些我们有交互性网站内容的UI模式。
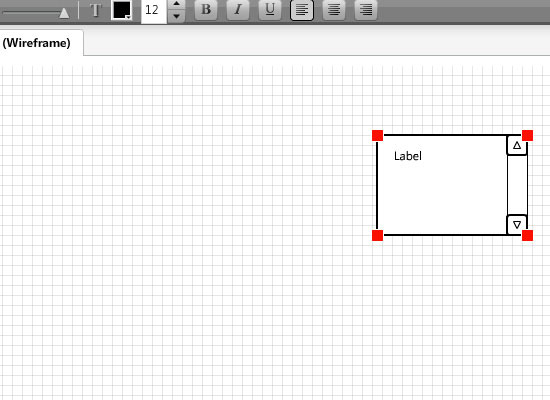
就地编辑
就地编辑对于Web应用来说是一种有价值的UI,它允许用户创建或编辑内容。就地编辑意思是用户可以就在当前页面内容所处的地方直接编辑该内容,而无须转到使用另一种界面的新页面去编辑。
就地编辑常见于所见即所得编辑器以及关注数据项或组织的应用程序(例如像思维脑图程序)中。
何时使用
只要你的web应用是实用主义的,就可以使用就地编辑作为UI设计模式。它使用起来更加直接并且不会引起用户的那么多迷惑。
例子
这里有两个就地编辑的例子。
Flickr
在这个非常流行的照片分享网站,用户可以就地编辑照片标题和其它特定信息。

Lovely Charts
这个脑图应用带有一个就地编辑编辑器,使得它超级容易使用。

拷贝框
拷贝框对于你想向你的访客分享格式化的文本或代码的任何情况非常有用。拷贝框向用户提供很容易被复制到剪贴板的格式化的文本。
一些网站具有自动拷贝特性,所以当用户在框内点击时文本就复制到剪贴板了。这节约了时间,并且使得一些更不会复制操作的用户使用起来更容易。在大多数情况下,复制成功后会在框边上弹出一个提示告诉用户文本已经自动复制到剪贴板。
其它时候,可能会提供一个复制按钮或键盘快捷键。
何时使用
在任何你希望访客从你的网站复制格式化文本或代码的地方使用拷贝框。
例子
下面是三个在网站界面使用拷贝框的例子。
Snook.ca
这个博客在代码片断显示的地方使用拷贝框。
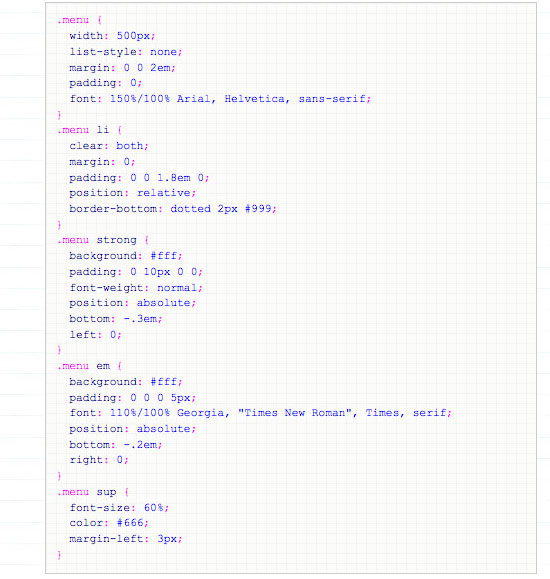
Web Designer Wall
这个流行的网页设计博客在代码片断处使用拷贝框。
Mozilla Ubiquity
拷贝框在这个网站的使用形式有一点不同,代码平行于它的解释而不是在下方。
